Бомбит от касс самообслуживания
На кассах большая очередь, а у меня только бутылка Спрайта - иду на кассы самообслуживания, там меньше народу.
1-ая касса - дети среди 237498327 кнопок ищут как списать бонусы с карты. Это ж думать надо! Чтоб при проектировании интерфейса уменьшить количество кнопок, оставив функциональность
2-ая касса - бабушка пикает и ждёт пока тормознутый интерфейс прогрузит на экране товар и потом пикает следующий товар. Это ж думать надо! Чтоб интерфейс из кеша товар и ценник доставал, а не обращался к базе данных каждый раз, учитывая что ценники далеко не ежеминутно меняются.
Почему ВКонтакте за секунду тебе покажет первые 50 человек из миллионов по запросу "Ангелина Сергеевна", а гребенный 1С не может в одной тысяче товаров быстро тебе показать наименование?!
3-яя касса - бабушка кладёт клад товаров по пакетам со скоростью 1 товар в минуту, а сотрудник-помощник рядом не будет помогать потому что это не его компетенция, все его добрые побуждения испарила работа без стула по 12+ часов в день
4-ая касса - женщина думает нужен ли ей пирожок по акции, потому что вместо кнопки Оплатить у тебя ещё Пакет? Помочь детям? Пирожок по акции? Бонусная карта? Завести?
Такое чувство будто при проектировании интерфейсов есть задача заебать пользователя, вместо нормального UI/UX о котором так говорят дизайнеры и программисты. Да, автор зумер-токсик в переходном возрасте, его всё бесит, но нереально же пользоваться этим, если очередь из 5-ти человек я жду 10 минут
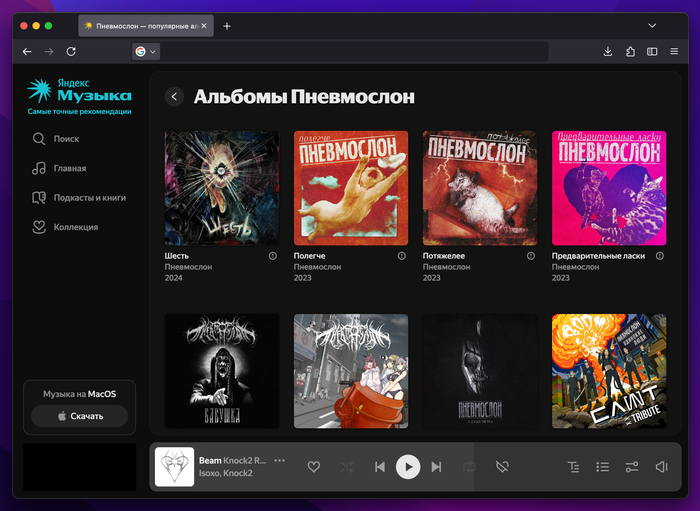
Новый дизайн Яндекс Музыки
Яндекс таки плюнул раскатал на всех новый интерфейс, которым совершенно невозможно пользоваться. Убрали фильтрации и сортировки, непонятно куда засунули каталог жанров, фокус на элементах совершенно непредсказуемый и т. д.
И если раньше можно было выключить его в настройках, то теперь еще и галку убрали 🤷
Очень интересно, где слушают музыку сотрудники Яндекс и нравится ли им самим своё творение?
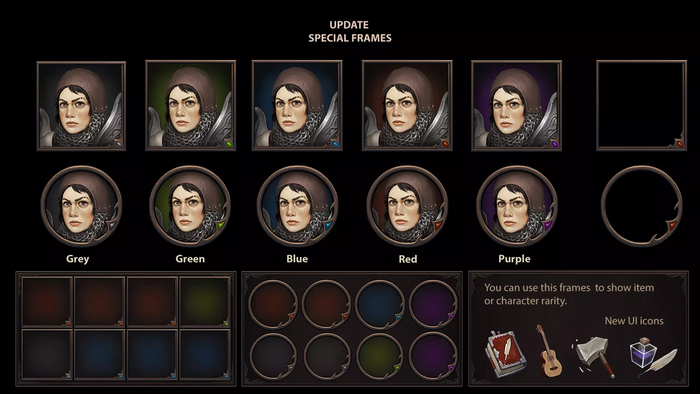
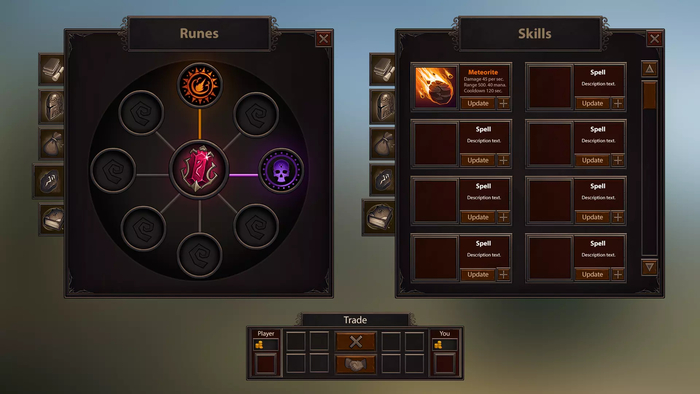
Раздача набора для интерфейса Classic RPG GUI на asset store Unity
Промо код PONETI2025
Все элементы нарисованы вручную и идеально подходят для RPG и MMO-игр. Этот графический интерфейс включает в себя все основные элементы игрового интерфейса этого жанра, такие как: меню, настройки, шкалы здоровья/маны/энергии, инвентарь, кнопки, торговля, книга заклинаний, магазин, задания, панель бота и т. д.
Содержит:
- Элементы графического интерфейса и иконки PNG (64x...x2048 пикселей, прозрачный фон);
- PSD-файлы (шкалы с несколькими слоями).
- Силуэт героя (1024x2048 пикселей).
Отказ от ответственности:
Некоторые из представленных иконок (навыки, любовь, ресурсы, руны) не включены. Вы можете найти их здесь: 6000 Fantasy Icons;
Контакты: ponetisup@gmail.com
Версия 1.1:
+ Специальные рамки;
+ 4 иконки интерфейса.
UX и UI — в чём разница и зачем это знать тем, кто работает с цифровыми продуктами
Сегодня, когда почти всё — от заказов еды до банковских операций — происходит через сайты и мобильные приложения, особенно важно понимать, что делает цифровой продукт удобным и приятным в использовании. Именно здесь вступают в игру два термина: UX и UI. Их часто упоминают вместе, путают между собой или вообще не отличают. А зря.
UX и UI — это не одно и то же. Это разные роли, задачи и этапы в процессе создания продукта. Знание различий между ними поможет не только дизайнерам, но и предпринимателям, разработчикам, продакт-менеджерам и всем, кто вовлечён в разработку IT-продуктов.
Что такое UX — пользовательский опыт
UX (от англ. User Experience) переводится как пользовательский опыт. Это всё, что человек ощущает и переживает при взаимодействии с цифровым продуктом: как он заходит на сайт, как ищет нужную информацию, насколько просто сделать заказ, зарегистрироваться или отменить подписку.
Цель UX-дизайна — сделать так, чтобы продукт был понятным, логичным и удобным, а сам процесс использования вызывал положительные эмоции. UX — это не только про «как выглядит», а про как работает. Здесь важно предусмотреть поведение пользователя: что он захочет сделать дальше, как быстро он достигнет своей цели и насколько легко он сможет это повторить.
Например, если вы запутались на странице оформления заказа и ушли с сайта — это провал UX. Но если вы оформили покупку за минуту и не пришлось ни о чём догадываться — значит, всё с UX хорошо.
Что такое UI — пользовательский интерфейс
UI (User Interface) — это всё, что видит пользователь на экране. Шрифты, кнопки, поля, цвета, иконки, отступы, анимации и даже звуки — всё это элементы пользовательского интерфейса. UI-дизайнер отвечает за то, чтобы интерфейс выглядел красиво, современно и визуально помогал ориентироваться.
Главная задача UI — не просто сделать «красиво». Интерфейс должен быть визуально понятным. Хорошо подобранный UI делает использование продукта интуитивным: пользователь «видит», куда нажать, не задумываясь. Например, кнопка «Оформить заказ» должна быть заметной и находиться в ожидаемом месте.
Если UX — это фундамент и планировка, то UI — это интерьер и отделка. Вы можете построить удобный дом, но если он выглядит серо, мрачно и не вызывает желания там находиться — визуальный интерфейс не сработал.
Простое сравнение UX и UI
Один из лучших способов объяснить разницу — это аналогия с автомобилем:
UX — это механика машины: как плавно она едет, легко ли поворачивает руль, удобно ли переключать передачи.
UI — это внешний и внутренний вид: приборная панель, форма руля, подсветка, материалы сидений.
Другой пример — ресторан:
UX — это логика работы: как быстро вас обслуживают, как просто сделать заказ, где стоят столы.
UI — это оформление: посуда, скатерти, цвета стен, музыка и подача блюд.
Хороший продукт невозможно создать только за счёт одного компонента. UX без UI может быть удобным, но отталкивающим. UI без UX — красивым, но непонятным и раздражающим. Только когда оба элемента работают вместе, пользователь получает цельный, положительный опыт.
Почему важно понимать разницу
Многие считают UX и UI чем-то одним — особенно те, кто не связан напрямую с дизайном. Это может привести к ошибкам: например, вы нанимаете одного дизайнера и ждёте от него и удобства, и красоты, не разделяя задач. Или, наоборот, оцениваете продукт только по внешнему виду, забывая, насколько он удобен.
Понимание разницы помогает правильно собирать команду, ставить задачи, оценивать результат и экономить время и ресурсы на переделки. Если интерфейс выглядит хорошо, но пользователь не понимает, что делать — значит, UX провален. Если логика отличная, но всё выглядит устаревшим — интерфейс нуждается в обновлении.
Зная различия, вы сможете управлять ожиданиями и называть вещи своими именами: не требовать от UI-дизайнера глубокого анализа поведения пользователей, и не просить UX-дизайнера сделать дизайн "поприкольнее".
Как UX и UI работают вместе
Обычно в командах UX и UI — это две разные роли. UX-дизайнер исследует, планирует и тестирует пользовательские сценарии. Он продумывает, что должно быть на экране и зачем. UI-дизайнер берёт этот прототип и превращает его в законченную картинку — выбирает шрифты, иконки, цвета, стили и анимации.
В небольших проектах или стартапах один человек может совмещать обе роли, но даже в этом случае важно чётко разделять мышление UX и UI. UX требует анализа, логики и эмпатии к пользователю. UI — эстетики, вкуса и чувства визуального ритма.
Хороший продукт — это когда UX и UI не конкурируют, а дополняют друг друга.
UX и UI важны не только для дизайнеров
Если вы разработчик, предприниматель, продакт или даже маркетолог — понимание UX и UI поможет вам делать свою работу лучше. Вы научитесь видеть интерфейс глазами пользователя, понимать его трудности и принимать более взвешенные решения.
Например, продакт сможет правильно формулировать гипотезы: "Пользователи теряются на экране регистрации" — это вопрос UX. "Кнопка незаметная" — это уже UI. Разработчик, в свою очередь, сможет предложить технически удобные решения без ухудшения пользовательского опыта.
Эти знания позволяют команде говорить на одном языке и двигаться быстрее.
Заключение
UX и UI — это не просто модные аббревиатуры. Это фундаментальные части любого цифрового продукта. UX отвечает за то, насколько удобно пользоваться, UI — за то, насколько приятно это делать. Вместе они формируют опыт, который хочется повторять снова и снова.
Если вы работаете над созданием сайта, приложения или цифрового сервиса — начните с этих основ. Понимание различий между UX и UI поможет вам избежать критичных ошибок и сделать продукт, который действительно работает на пользователя.
Больше простых и полезных разборов по дизайну, разработке и цифровым решениям мы публикуем в нашем телеграм-канале DaT Studio. Подписывайтесь, чтобы быть в курсе и развиваться вместе с нами!
Как переносить «висячие» слова на новую строку с помощью JavaScript
В типографике существует понятие “висячих слов” — это короткие слова (предлоги, союзы, местоимения), которые остаются в конце строки при переносе текста. Такие переносы нарушают удобочитаемость и эстетику текста. В русской типографике принято избегать переносов после коротких слов длиной 1-2 символа.
Решение проблемы с помощью JavaScript
Для автоматического предотвращения переносов после коротких слов можно использовать JavaScript, который заменяет обычные пробелы на неразрывные пробелы ( ) после определённых слов.
// Перенос висячих слов
document.addEventListener('DOMContentLoaded', function () {
// 1. Находим все текстовые элементы, которые нужно обработать
const textElements = document.querySelectorAll('p, span, h1, h2, h3, h4, h5, h6, li, dt, dd');
// 2. Список предлогов и союзов, которые нельзя переносить
const prepositions = ['в', 'без', 'до', 'из', 'к', 'на', 'по', 'о', 'от', 'перед', 'при', 'через', 'для', 'с', 'у', 'и', 'а', 'но', 'да', 'или', 'либо', 'что', 'чтобы', 'как', 'когда', 'если', 'вы'];
// 3. Функция для обработки каждого элемента
textElements.forEach(element => {
// Получаем все текстовые узлы внутри элемента
const walker = document.createTreeWalker(element, NodeFilter.SHOW_TEXT);
const textNodes = [];
while (walker.nextNode()) {
textNodes.push(walker.currentNode);
}
// Обрабатываем каждый текстовый узел
textNodes.forEach(textNode => {
let text = textNode.nodeValue;
// Заменяем пробелы после коротких слов на неразрывные пробелы
text = text.replace(/(^|\s)([а-яё]{1,2})\s/gi, (match, prefix, word) => {
// Проверяем, есть ли слово в списке предлогов
if (prepositions.includes(word.toLowerCase())) {
return prefix + word + '\u00A0'; // \u00A0 - это неразрывный пробел
}
return match;
});
// Обновляем содержимое текстового узла
textNode.nodeValue = text;
});
});
});
Разбор кода по частям
1. Инициализация скрипта
document.addEventListener('DOMContentLoaded', function () {
Код выполняется после полной загрузки DOM-дерева страницы. Это гарантирует, что все элементы будут доступны для обработки.
2. Поиск текстовых элементов
const textElements = document.querySelectorAll('p, span, h1, h2, h3, h4, h5, h6, li, dt, dd');
Скрипт находит все основные текстовые элементы на странице: параграфы, заголовки, элементы списков и другие. Вы можете расширить этот список, добавив другие селекторы.
3. Список коротких слов
const prepositions = ['в', 'без', 'до', 'из', 'к', 'на', 'по', 'о', 'от', 'перед', 'при', 'через', 'для', 'с', 'у', 'и', 'а', 'но', 'да', 'или', 'либо', 'что', 'чтобы', 'как', 'когда', 'если', 'вы'];
Массив содержит наиболее распространённые предлоги, союзы и другие служебные слова русского языка, после которых нежелательны переносы.
4. Обход текстовых узлов
const walker = document.createTreeWalker(element, NodeFilter.SHOW_TEXT);
TreeWalker позволяет пройти по всем текстовым узлам внутри элемента, включая вложенные теги. Это важно, так как текст может содержать форматирование (, и т.д.).
5. Регулярное выражение для замены
text = text.replace(/(^|\s)([а-яё]{1,2})\s/gi, (match, prefix, word) => {
Регулярное выражение ищет:
· (^|\s) — начало строки или пробел (группа 1);
· ([а-яё]{1,2}) — слово из 1-2 русских букв (группа 2);
· \s — пробел после слова;
· Флаги gi означают глобальный поиск без учёта регистра.
6. Условная замена
if (prepositions.includes(word.toLowerCase())) {
return prefix + word + '\u00A0'; // \u00A0 - это неразрывный пробел
}
Если найденное короткое слово есть в списке предлогов, обычный пробел заменяется на неразрывный пробел (\u00A0). Это предотвращает разрыв строки между предлогом и следующим словом.
Результат работы
После выполнения скрипта текст “Я иду в магазин” не будет разорван на строки как “Я иду в” и “магазин”. Предлог “в” всегда останется на одной строке со следующим словом благодаря неразрывному пробелу.
Настройка скрипта
Вы можете легко адаптировать скрипт под свои нужды:
· Добавить новые селекторы в querySelectorAll() для обработки других элементов;
· Расширить список слов в массиве prepositions;
· Изменить длину слов в регулярном выражении с {1,2} на другое значение;
· Добавить обработку других языков, изменив диапазон символов в регулярном выражении.
Этот простой скрипт значительно улучшает типографику русскоязычных веб-страниц, делая текст более читаемым и профессионально оформленным.
P.S.: это JS решение иногда не во всех случаях срабатывает + бывают сложности с адаптивностью: на смартфонах может переносить совсем не так, как хотелось бы, текст может «уехать» за пределы контейнера, нужно будет «фиксить» эти моменты в CSS.
Разработчики, а как вы решаете вопрос переноса «висячих» слов?
Подписывайся на мой телеграм-канал, чтобы узнать ещё больше полезных фишек верстки и веб-дизайна.
Набор бесплатных UI-китов и иконок в Figma Community
Figma Community — это настоящая сокровищница для дизайнеров интерфейсов. Здесь собраны тысячи профессиональных ресурсов, которые могут ускорить ваш рабочий процесс в разы. В этой статье мы детально разберем лучшие бесплатные UI-киты и наборы иконок, доступные каждому.
1. Material Design 3 Kit
Официальный UI-кит от Google, полностью соответствующий принципам Material Design 3. Это комплексная дизайн-система, которая включает все необходимые компоненты для создания современных интерфейсов.
Ключевые особенности:
150+ готовых компонентов (кнопки, карточки, поля ввода).
Полная библиотека Material-иконок.
Адаптивные шаблоны для разных устройств.
Темная и светлая темы с продуманными цветовыми схемами.
Детально проработанные состояния элементов.
Идеально подходит для дизайнеров, создающих продукты для экосистемы Google (Android, веб-приложения).
2. Apple iOS UI Kit
Исчерпывающий набор компонентов для iOS-приложений, созданный с учетом всех требований Human Interface Guidelines от Apple.
Ключевые особенности:
Нативные элементы интерфейса iOS (таб-бары, алерты, action sheets).
50+ готовых экранов (онбординг, профиль, настройки).
Реализация темного режима по стандартам Apple.
Системные шрифты SF Pro с правильными межбуквенными интервалами.
Компоненты для новых функций iOS (контекстные меню, drag and drop).
Идеально подходит для дизайнеров мобильных приложений под iOS.
3. Material Design Icons
Самая полная коллекция иконок в стиле Material Design от Google.
Ключевые особенности:
5000+ иконок в трех стилях (filled, outlined, rounded).
Полная поддержка темной/светлой темы.
Оптимизированные векторные формы.
Регулярные обновления и добавления.
Удобная система поиска и категоризации.
Лучшее применение: универсальное решение для любых проектов в стиле Material Design.
4. Feather Icons
Ультра-минималистичные иконки с тонкими линиями и идеальными пропорциями.
Ключевые особенности:
287 тщательно отобранных иконок.
Единый стиль для всей коллекции.
Идеальная читаемость в маленьких размерах.
Простая кастомизация цвета.
Поддержка всех популярных форматов.
Лучшее применение: интерфейсы, где важна информационная плотность и минимализм.
5. Bootstrap Icons
Bootstrap Icons — это официальный набор иконок от создателей фреймворка Bootstrap. Коллекция включает более 1800 векторных иконок в едином стиле, оптимизированных для веб- и мобильных интерфейсов. Иконки выполнены в чистом, минималистичном дизайне с аккуратной геометрией, что делает их универсальными для различных проектов.
Ключевые особенности:
1800+ иконок в едином стиле (линейные и монохромные).
Полная совместимость с Bootstrap 5 (но можно использовать и без него).
Гибкость настройки — легко менять цвет, размер и обводку.
Оптимизированные SVG-формы для четкого отображения в любом размере.
Регулярные обновления (добавляются новые иконки).
Лучшее применение: документация и технические проекты, любые дизайн-системы, где нужны четкие, понятные иконки.
Советы по эффективному использованию
Создавайте библиотеки компонентов — организуйте задублированные киты в удобную для вас структуру.
Настраивайте под свои проекты — адаптируйте цвета, шрифты и размеры под конкретные задачи.
Изучайте принципы организации — анализируйте, как созданы компоненты в профессиональных китах.
Комбинируйте ресурсы — не бойтесь смешивать элементы из разных наборов.
Делитесь находками — если обнаружили отличный бесплатный ресурс, расскажите о нем коллегам.
Figma Community продолжает оставаться лучшим источником бесплатных профессиональных ресурсов для дизайнеров интерфейсов. Регулярно проверяйте обновления — сообщество постоянно пополняется новыми качественными материалами.