В феврале этого года я принял решение начать обучаться дизайну интерфейсов, с целью чего приобрёл курс у скиллбокса -- "Профессия ux/ui дизайнер с ноля до PRO". Курс рассчитан на 1 год, поэтому я решил поделиться дальнейшими планами и текущим прогрессом.
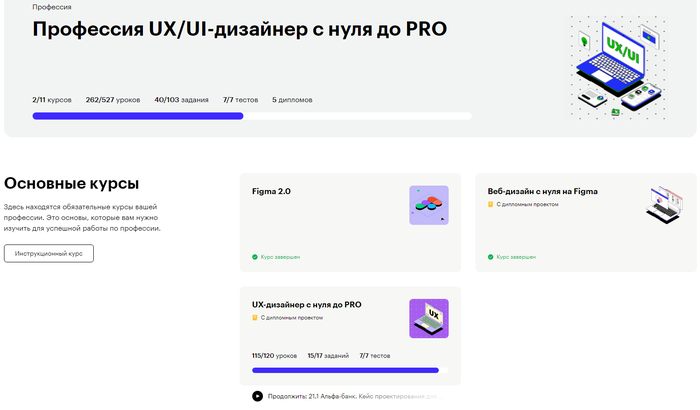
Мой прогресс на данный момент выглядит следующим образом, из заданий по модулям остались домашние задания по подготовке презентаций и поиске работы, которые я решил отложить так как не считаю их сколько либо важными и работа в данный момент у меня есть. Небольшой модуль Сервисного дизайна и диплом, в котором я для себя не вижу необходимости. Остальные примерно 200 уроков это доп., материалы куда входят курсы фотошопу, анимация в Digital, анимация в Principle.
Что хочется рассказать об опыте онлайн обучения. Опыт был не первый, поэтому я примерно понимал чего стоит ждать и как выстроен сам процесс обучения. В целом, каких-то критических замечаний у меня нет, добротные кураторы (при желании их можно поменять, если вас не устраивает проверка ваших дз), старые модули периодически заменяются новыми, если непонятно, всегда можно задать вопрос куратору или написать в чат курса в телеге. Конечно, присутствует определенная неконсистентность подачи, так как я брал курс профессии целиком, некоторые прописные истины хотелось бы узнать уже в блоке веб-дизайна, а не UX дизайнера, но это для меня мелочи.
Чаты курса в телеге -- это бомба, потому что считаю, что при погружении в тему очень важно общаться с людьми с общими целями и взглядами. К счастью, у меня есть знакомые дизайнеры, которые направляют на истинный путь, но остальным уверен, что будет очень полезно пообщаться с коллегами и теми людьми, кто уже давно в профессии.
Как и обещалось, по завершении курса вы оформляете 2 работы в виде кейса на беханс, на самом деле практических заданий и редизайнов хватает, рисовать придётся много. Ниже креплю ссылку на свои 2 работы. Работы свои считаю довольно средними для начального уровня, в целом всё зависит от вашего желания/времени, у некоторых студентов работы выглядят гораздо сильнее и профессиональнее))
https://www.behance.net/Igorcrazyp
Теперь к главному, цена, конечно, совсем немаленькая и я уверен, что можно найти курсы в 2 раза дешевле и без такого количества "доп" материалов, часть из которых мне не пригодится никогда, но к ним есть доступ и в целом пускай будут.
Занимался я по 1-3 часа в день, 5 дней в неделю. После чего занимался основной работой.
Если честно чувствую, что силы на исходе, поэтому планирую взять перерыв и отдохнуть какое-то время. Я изначально понимал, что одними курсами тут не обойдётся, поэтому был готов гуглить, читать и смотреть то, что мне совсем непонятно, к счастью, таких ситуаций было немного.
Мой коллега, который занимается непосредственно ux/ui посмотрев мои работы сказал, что в целом, если я выполню 3 его задания, то можно будет меня отправлять на позицию джуна, чем я и планирую заняться после отдыха. :)
Для тех, кто планируется начать обучаться ux/ui дизайну очень рекомендую видео, которое вы можете посмотреть с субтитрами, в нём очень подробно и по полкам рассказывают как должен выглядеть ваш путь в ux/ui с ноля:
https://www.youtube.com/watch?v=t0aCoqXKFOU
Всех обнял-приподнял, надеюсь, что пост окажется полезным для тех, кто раздумывает попробовать себя в чём-то новом.
@Likestea @leviiiafan