Design [vs.] PrePress
Дисклеймер №1.
Этот пост предназначен не для прожжённых полиграфистов, его ЦА – дизигнеры, ох, простите великодушно – Дизайнеры – внезапно открывшие для себя, что в мире кроме и-нета всё ещё существует бумага, на которой что-то печатают. Я попытаюсь использовать поменьше теории, сосредоточившись на практических советах, основанных на собственном опыте работы. И некоторым работникам допечатки эти советы могут показаться спорными, но, блин, они работают.
Для чего все это?
На создание этого цикла меня подтолкнуло частое непонимание между дизайнерами и работниками типографии.
В полиграфии я работаю с докомпьютерной эпохи, для понимания - моя первая версия Фотошопа была 3.0. Не СS-3 а просто 3. Здесь не будет рассказов о том как сделать красиво, стильно, молодежно, я попытаюсь рассказать как сделать правильно. И естественно, Фотошопом мы не ограничимся - не существует одной единственной программы, которая «сделает заебись».
Сейчас дизайну учат везде, от постов в Инсте до колледжей и академий. И зачастую людей там учат очередные инфоцыгане, какому-то «сферическому дизайну в вакууме», т.е. выпускники подобных заведений абсолютно уверены в своей исключительной талантливости, непогрешимости и т.д., но совершенно не готовы к суровой реальности.
Если такого выпускника и берут на работу, то его приходится долго учить, а чаще переучивать. Другой случай – человек решает работать сам или в конторке с запросами пониже, но, когда его макет отправляется в печать – работник ПреПресса хватается за голову. В лучшем случае это ведёт к многократными переделкам макета. В худшем – к деньгам за переделку в типографии, либо отказом принять заказ.
Вот для избежания подобных ситуаций я и хочу облегчить жизнь как дизайнеру, так и работнику допечатки.
Цвет
Немного теории.
В 1676 году Ньютон с помощью призмы разложил белый свет на спектр цветов, а позже Pink Floyd напомнил нам об этом.
Цвет в мониторе и на бумаге формируется разными способами – излучением и отражением. Монитор формирует изображение сложением свечения трех соседних пикселей – красного (Red), зеленого (Green) и синего (Blue) - RGB. Если все три светятся с максимальной и однинаковой силой – получаем белый.
На печатном же оттиске все обстоит по-другому. Поскольку светится тут нечему, цвет мы получаем отражение цветов – голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow) и черного (blacK) – модель CMYK. Буква К в названии черного цвета идет от немецкого Kontur, хотя есть и другие теории. В результате наложения трех красок – голубого, пурпурного и жёлтого – мы получаем черный цвет.
В теории получаем. В реальности, из-за неидеальных красок и других факторов, в лучшем случае у нас получится грязно-серый. Вот тут-то и вступает в силу буква «К». Черная краска в CMYKе позволяет добиться более чистых и глубоких нейтральных тонов.
Уже сама разница в формировании цвета в CMYК и RGB намекает, что получить идентичные оттенки на бумаге и мониторе проблематично.
Добавлю масла в огонь. На графике ниже цветная фигура – весь видимый нами спектр. Белый треугольник охватывает цвета, воспроизводимые RGB-моделью. Черный многоугольник – соответственно, модель CMYK, и она явно меньше.
Такие дела. Но не стоит отчаиваться. Для того, чтобы впихнуть невпихуемое существуют цветовые профили для различных процессов и устройств. И к сожалению, многие дизайнеры начисто пренебрегают ими.
Практика
Ну а теперь откроем Photoshop и попробуем во всём этом разобраться. Надеюсь, у вас кроме Photoshop`а установлены также Illustrator и InDesign, или что-то подобное, они нам понадобятся в дальнейшем.
Как я уже говорил, я попытаюсь вам показать как сделать правильно, и сейчас несколько прямых рекомендаций по настройке цвета в нашей «дизигнерской» системе.
И так, идем в меню Edit –> Color Settings и видим какие-то непонятные буквы и цифры. Если вы никогда не открывали это диалоговое окно, то в меню «Settings» вы увидите «North America General Purpose 2» - т.е. «Северо-Американское общего назначения».
Особо продвинутые могут заподозрить, что мы живём не в штатах и эти настройки нам не подойдут.
Для начала спускаемся ниже к выбору RGB-профиля. sRGB профиль… Как много в этом слове. Во многих интернет-гайдах всякие инстаграмм-гуру рекомендуют выставлять это профиль. И это правильный выбор, но только в том случае, если планируете размещать ваше изображение только в и-нете, т.е. на мониторе или смартфоне. Наш-же материал – бумага, а пространство RGB – только промежуточный этап работы с вашей нетленкой, поэтому решительно выбираем Adobe RGB – для нас это наименьшее зло.
CMYK. Вот здесь сложнее. Все профили, содержащие в названии U.S., Japan и Web нас не устраивают, мы вроде бы в Европе живем, поэтому выбираем «Custom CMYK…» и попадаем в следующее окно.
В меню «Ink Colors» (Цвет красок) видим ненавистный SWOP coated (забегая вперёд, замечу, что когда при открытии стороннего файла я вижу сообщение о наличии SWOP-профия, станоовится понятно, что в настройки цвета автор не заглядывал) и меняем его на «Eurostandart (Coated)». Слова Coated, Uncoated и Newspaper указывают на тип бумаги - Мелованая, Немелованая (офсетная, типа вашей Снегурочки в принтере) и Газетная. Сейчас, в свете последних событий и санкций, европейские краски к нам попадают всё реже, в основном это братский Китай, но их стандарты достаточно близки к Европе.
Параметр Dot Gain, это параметр растискивания краски. Что бы вы поняли о чем речь, мне придётся немного отвлечься на объяснения.
Это упрощенная схема одной из четырёх (бывает и больше) секций печатной машины. Не вдаваясь в подробности, наш лист бумаги проходит между офсетным цилиндром и печатным, и давление там – мама не горюй, в зависимости от условий печати от 0,3 до 2,0 мегапаскалей. Т.е. наша точка краски будет ОЧЕНЬ сильно прижата к бумаге и слегка увеличится в размере, что не может не отразиться на конечном результате. Для этого и используется параметр «растискивание».
9%, установленные по умолчанию, рассчитаны на какие-то сказочно-лабораторные условия в далёкой Германии, и точно не соответствуют реалиям Российских типографий. Выставляем 18% - значение подобрано по «средней температуре в больнице», т.е. в российских типографиях.
Спускаемся ниже, к «Separation options» «Параметры цветоделения». Separation Type определяет метод генерации чёрной краски, оставляем как есть – GCR. А вот сам «Black Generation» «Генерация черного» меняем на «Light», лёгкий. Обратите внимание как изменился график справа – цветных красок стало больше, чёрной – меньше.
Параметр «Black Ink Limit» - Ограничение черной краски – позволяет установить максимальное значение генерируемого черного канала, и 100% - это много, тени потеряют оттенки цвета там, где это необходимо. Ограничиваем чёрную на 90%.
«Total Ink Limit» Суммарное ограничение красок. Как уже было сказано выше, в печатной машине лист бумаги проходит через 4 печатных секции, в каждой из них последовательно наносится какая-либо краска нашего CMYKа. Учитывая высокую скорость печати, краски физически не могут впитаться в бумагу или высохнуть за короткое время печатного цикла. И если мы навалим в тени всех красок по 100% - получим 100х4=400%. Ни одна печатная машина нормально такое не отпечатает. Точнее она-то отпечатает, но на выходе вы получите склеенный бумажный куб высотой до полутора метров. Даже если сумма красок будет немного ниже 400% вы гарантированно получите «отмарывание» - отпечаток изображения на обороте следующего листа бумаги в приемной секции печатной машины. И что бы не допустить подобного безобразия нам необходимо ограничить суммарное количество краски хотя-бы до 300%. Этот параметр сильно зависит как от качества бумаги, так и от печатных процессов конкретной типографии, и лучше проконсультироваться в этой типографии ДО преобразования ваших файлов в CMYK.
Заметьте, что в верхнем окошке «Name», Имя, фотошоп сам внёс установленные нами параметры. Я бы добавил туда еще значения ограничений черного и лимит красок – 90 и 300. Хотя, если есть желание, можете обозвать свой новый профиль цветоделения как угодно, например - Вася_Пупкин_Цвет. Жмём "Ок"
На этом с CMYK`ом мы еще не закончили. В главном окне «ColorSettings» мы видим наш только что созданный профиль. Но сейчас он просто хранится временных файлах Photoshop`а, поэтому кликаем по нему и в меню выбираем «Save CMYK» - Сохранить CMYK.
Сохраняем его в предложенную папку (C:\Windows\System32\spool\drivers\color). Настоятельно советую после сохранения профиля снова выбрать «Save CMYK», найти сохраненный профиль, скопировать его и вставить в какую-либо свою папку с важными личными документами, которые при переустановке системы вы гарантируемо сохраните.
Меню «Gray» и «Spot» - тут все просто. Выбираем «Custom Dot Gain» - Заказное растискивание – и в ячейке 50% вместо 70 указываем 68 – это наши 50+18. Что такое Spot-краски и для чего они используются я расскажу в следующих статьях.
Раздел «Color Management Policies» - Политика управления цветом. Все меню оставляем как есть – Preserve Embedded Profiles – Сохранять встроенный профиль. При этом устанавливаем все три галочки в разделах Profile Mismatches и Missing Profiles – Несовпадение профилей и Отсутствующий профиль – теперь Photoshop при открытии чужого файла будет спрашивать вас, как поступить с профилем.
При открытии RGB-файла я почти всегда конвертирую его в свой рабочий профиль, а вот с файлами CMYK надо быть осторожней, поскольку что там навертел в профилях предыдущий владелец – неизвестно. Я бы рекомендовал открыть такой файл с использованием встроенного в него профиля, конвертировать его сначала в цветовую модель LaB, и затем уже в свой CMYK.
И последний раздел – «Conversion Options» - «Параметры преобразования». Нас интересует только параметр «Intent» «Метод», а в нем выбираем либо «Perceptual» (Перцепционный) либо «Relative Colorimetric» «Относительный». Разница между ними в том, что первый равномерно смещает все цвета в нужную цветовую модель, а второй смещает только выбивающиеся из цветовой модели. Т.е. для конверсии фото лучше первый – он старается сохранить детали, а для рисунков, схем и прочих таблиц – второй, он в первую очередь пытается сохранить цвет.
Осталось сохранить наши настройки, что сильно сэкономит нам время в дальнейшем. Нажимаем Save… и даём файлу внятное имя. Место сохранения Photoshop обычно предлагает сам, но на всякий случай - C:\Users\ИМЯ ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Adobe\Color\Settings. Так же рекомендую дублировать этот файл, как мы поступили с профилем, в особо охраняемом месте.
После этих героических усилий в Illustrator`е и InDesign`е все будет очень просто. В таких же меню Edit –> Color Settings выбираем «Load…» (Загрузить…) и открываем наши, сохраненные в Photoshop`е, установки. Один нюанс – при этом в InDesign`е не должно быть открытых документов – в этом случае он сохраняет изменения «по умолчанию» для всех создаваемых документов.
Corel…Ругательное слово в полиграфии, да простят меня его поклонники. В теории отличная программа, но слишком легко позволяющая неопытному пользователю выйти далеко за рамки стандартов. В Corel`е нам доступно немного меньше настроек.
Идем в меню Tools –> Color Management, и в открывшемся окне выбираем: RGB profile – Adobe RGB (1998), CMYK profile – наш, сохраненный ранее Eurostandard (Coated), 18%, GCR, Light 18-300.icc. В параметре «Rendering intent» - «Параметры преобразования» - оставляем «Relative Colorimetric» - «Относительный», т.к. Corel это в первую очередь векторная программа и нам важно сохранить заданные цвета.
Ещё один нюанс. При сохранении CMYK-файла не рекомендую оставлять включеной галочку Save Profile. Без нее типографский RIP (страшный комп, превращающий ваш электронный шедевр в изображение на печатной форме) будет ориентироваться строго на те числа CMYK`а, которые задали вы.
В заключении хочу еще раз напомнить, что настройки профиля CMYK, который мы создавали в Фотошопе, это более-менее универсальные настройки для печати в России. Если вам лень мучаться, то можете воспользоваться готовым профилем ISOcoated_v2_300_eci.icc от европейской конторы ECI, в меню фотошопа он будет зваться Coated FOGRA39 (ISO 12647-2:2004).
Но! В этом случае вы лишитесь возможности правильно выставить параметры растискивания и генерации чёрного цвета. А уж идеальным случаем было-бы ЗАРАНЕЕ связаться с типографией и калёным железом выпытать профиль, созданный на основе их печатных процессов. Иногда он у них даже есть.
Ссылка на все профили, установки и пути размещения файлов упомянутых в статье https://disk.yandex.ru/d/ksVDKKB78BYbpQ
Ну а на сегодня всё, работаю над следующими статьями о противостоянии дизайнеров и типографий, рассказ планируется долгий.
Видео-версия этой статьи: https://dzen.ru/video/watch/66dd2db680c5a447e9a697e3
Дисклеймер №2.
Уважаемые пикабушники, на этот цикл статей я решился по причине той самой "внезапной" чёрной полосы. Не хочется открывать тут сбор денеХ, я слишком уважаю Пикабу. Для этого создан канал на Дзене, уж лучше пусть Йандекс платит, если конечно зайдёт. Если не трудно - помогите с подписками и прочим... [рукалицо, я это всё-таки написал]
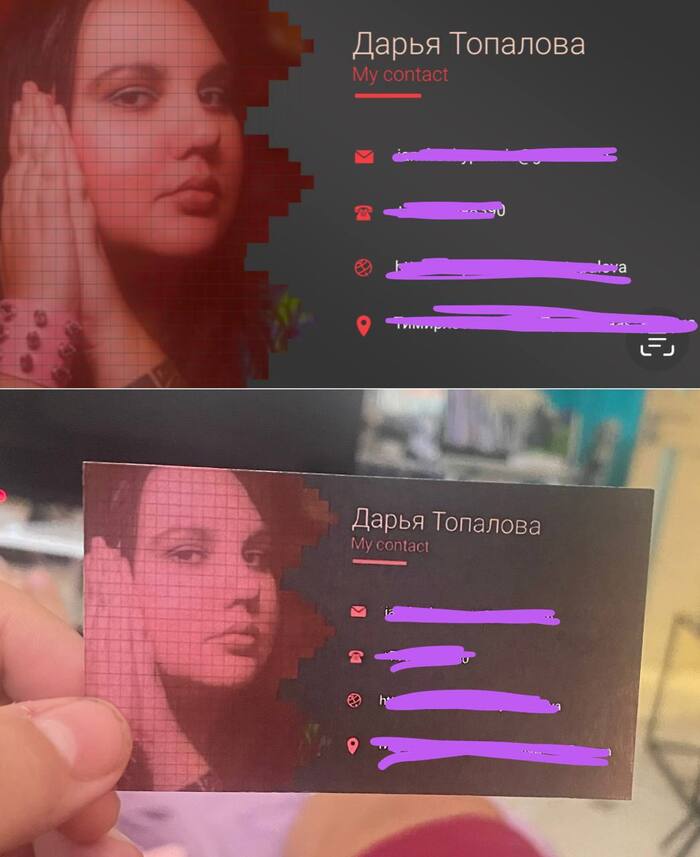
Красный цвет превратился в розовый
На днях отдала в печать макет визиток. Сама их не верстала, взяла готовый шаблон в популярной программе. До этого печатал визитки и никогда с таким не сталкивалась. Сочинская типография KaspPlus. За печать двух макетов с меня На днях отдала в печать макет визиток. Сама их не верстала, взяла готовый шаблон в популярной программе. До этого печатал визитки и никогда с таким не сталкивалась. Сочинская типография KaspPlus на Виноградной. За печать двух макетов с меня взяли 1300 рублей. В итоге один макет был напечатан идеально, другой осветлен. Красный цвет превратился в розовый. Когда оформляла заказ, они долго морочили голову с какими-то проверками макета. С макетом все ок, он экспортирован из популярной программы. дминистрация Пикабу удалила ссылка на профиль этой компании в Яндекс.картах
Анимешные Цветные Сияющие Стекла
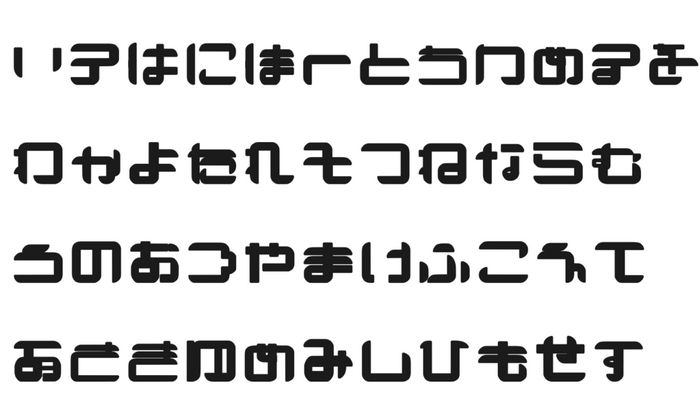
Шрифт под названием Анимешные Цветные Сияющие Стекла® ака АЦСС® представляет собой типографский набор в стилистике футуризма, сильно вдохновлённой творчеством Дениса Колобаева и студии ЗМД. Я являюсь большим фанатом его/её мультфильмов - настолько, что я сделал свой собственный шрифт. Сейчас расскажу.
В первую очередь стоит отметить, что шрифт является по большей степени моноширинным, за исключением ASCII-символов типа ()[]{}\|/ и т.д. Я посчитал, что если сделать скобки и дроби также моноширинными, их метрики будут дисгармонизировать весь дизайн. Большинство символов нарисованы в MS Paint UWP на холсте 469x390 пикселей.
Стилистика же шрифта является вольной импровизацией на фирменный шрифт ЗМД и шрифт "Телевизионный технический центр Останкино-2", использованный в текстуре вывески вышеупомянутого объекта. Также присутствуют ноты Induction, что характерно для некоторых т.н. "показных" (display) шрифтов в ретрофутуристическом стиле.
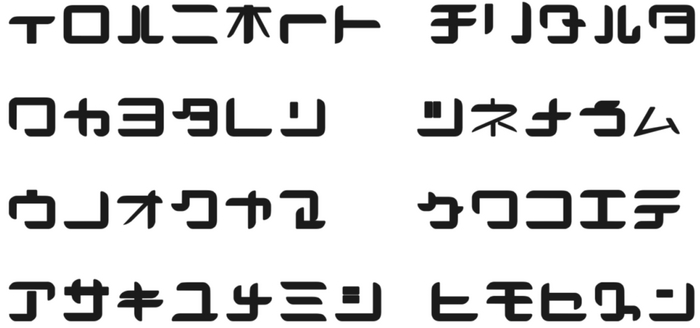
Также в шрифте присутствуют японские слоговые азбуки - хирагана и катакана. Ещё сделал тёонри для обозначения длинных гласных в катакане.
А вот катакана (внизу).
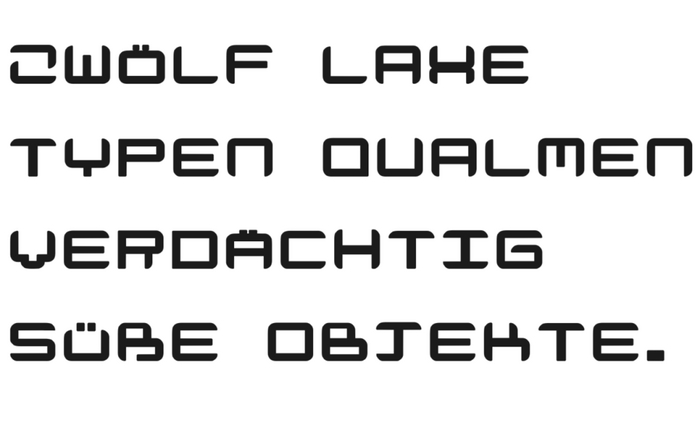
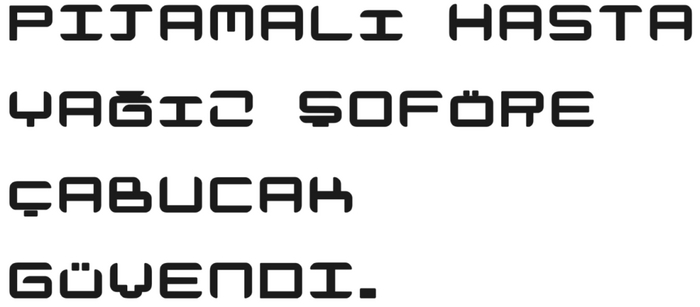
Также на всякий случай предоставлю панграммы на немецком, турецком и шведском.
И наконец... (звук фанфаров).... Английский!
Это мой второй шрифт после т.н. "Robo Wars V2", который, к сожалению, я могу реконструировать только по памяти.
Скачать Анимешные Цветные Сияющие Стекла тут -> https://disk.yandex.ru/d/z92uIAiUa7MaIQ (формат TTF, 75 КБ)
P.S. Сразу скажу, что я не знаю, плагиатом какого существующего шрифта является мой собственный. Я делал его совершенно в отрыве от Интернета, пользуясь только MS Paint UWP и High-Logic FontCreator 14 Professional Edition.
Вектор / Растр
Многие спорят о том, что лучше растр или вектор.
Многие дизайнеры и иллюстраторы не могут остановиться и выбрать в чем же работать.
А все из-за того, что типографии диктуют свои правила и требования.
МНогие работают только с вектором и принимают в печать только изображения, которые прошли трассировку.
А некоторым типографиям пофиг на это.
Почему?
Хотите знать отличия и секреты?
Как осьминог научил меня печатать: необычные уроки от типографии 'Осьминожка'
🐙 Привет, Пикабу! Сегодня я расскажу вам историю, как один осьминог стал моим учителем по жизни и печати. Да-да, не удивляйтесь, именно осьминог! 🤓
Каждый день мы ходим на работу, как на каторгу, но в моем случае все по-другому. Я работаю в типографии "Осьминожка", где настоящий осьминог по имени Инк (да, это псевдоним) дает мастер-классы по печати. Нет, он не настоящий морской житель, а креативный псевдоним нашего шефа, который так же многогранен и изобретателен, как и его восьминогий тезка.
🖨️ Как началась эта история? Однажды утром, когда я пришел на работу, мой начальник в очередной раз решил удивить: он объявил, что сегодня мы будем печатать этикетки для сыра... с закрытыми глазами! "Что за сыр-приз?" — подумал я. Но оказалось, что это новый способ развить наши сенсорные навыки и интуицию.
🎨 Чему научил осьминог? Первый урок: многозадачность. Как настоящий осьминог, Инк научил нас работать сразу несколькими "щупальцами" — от дизайна до печати, от нарезки до упаковки. Второй урок: адаптивность. В мире печати все меняется не по дням, а по часам, и чтобы не тонуть в море срочных заказов, нужно быть готовым ко всему.
😂 И последнее... После таких нестандартных методов обучения я понял, что если осьминоги когда-нибудь захватят мир, они обязательно откроют собственные типографии. И будут печатать брошюры на тему "Как захватить мир, не выходя из океана".
Так что, дорогие пикабучане, если вас когда-нибудь пригласят на собеседование в типографию и скажут: "Принесите с собой осьминога", не удивляйтесь. Просто берите с собой осьминога... и запасной картридж для принтера!
🌐 Подписывайтесь на наш канал, ставьте лайки и пишите в комментариях, хотели бы вы получить уроки от осьминога Инка? И помните, каждый из нас — немного осьминог, особенно в понедельник утром.
Питер. Распечатка одной книги
Кто-нибудь может посоветовать, где в Питере можно найти услугу по распечатке одной книги в твердой обложке?
Сайтов в гугле находит много, вот только везде, чтобы узнать цену, надо вводить свою почту и телефон, и "ждать звонка оператора". И доверия эти сайты как-то не вызывают.
Не хочется тратить время на эту ерунду, поэтому спрашиваю совета на Пикабу: вдруг кто-то такими услугами уже пользоваться и может посоветовать толковых ребят.
Кому нужны подробности: написал книгу, около 400 страниц в А4 формате, хочу распечатать в подарок девушке, которой она понравилась.
Заранее спасибо.
Трещит hp designjet 1055
при запуске трещит плоттер hp designjet 1055
проходит до левой стороны и трещит и выдаёт ошибку
1055CM Check printhead path (1)
натяжение ремня нормальное, ничего не мешает, смазка на направляющих есть.
при установке лист бумаги протягивает и ошибка исчезает, потом опять появляется.
Кто разбирается, буду рад услышать любые гипотизы
#Плоттер #HP #типография #Ремонт
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196197145669367.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196252190495905.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196355152797511.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196762144122647.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196848114441327.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726196959172862145.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/172619707517465063.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726197276142220308.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726197889187334685.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726198151177339031.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726198258130886674.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/4/1726201003135165744.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/4/17262012091442249.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726198824163983378.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/172619889215427654.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726199208152634294.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726199379174615006.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726199441196540342.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/3/1726199510145859236.jpg)
![Design [vs.] PrePress Дизайн, Типография, Макет, Цвет, Профиль, Полиграфия, Мат, Длиннопост](https://cs15.pikabu.ru/post_img/2024/09/13/4/1726202245197764784.jpg)