Привет, Pikabu!
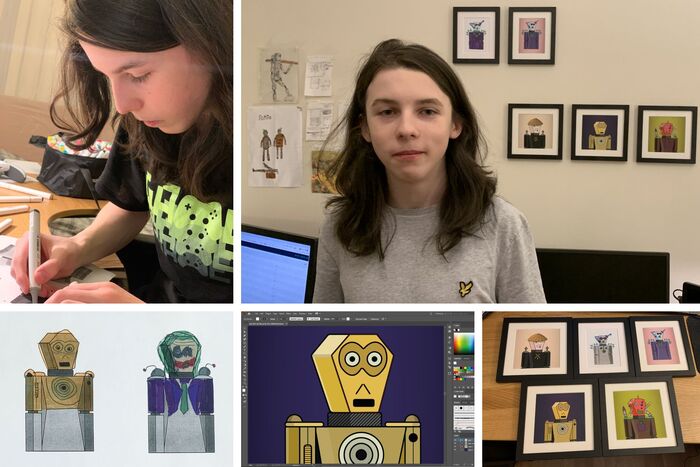
Меня зовут Леонтий. Но лучше просто Лео :) С младших классов увлекаюсь программированием, робототехникой и рисованием.
Три года назад, когда мне было 12, я придумал и нарисовал робота POMPO, выложил его на Behance и получил награду «Лучший дизайн персонажа».
Теперь я собираюсь построить настоящего боевого робота и участвовать в шоу BattleBots. И деньги на это я намерен заработать с помощью NFT.
Расскажу о процессе создания NFT, о трудностях, о продвижении, и покажу свои расчёты. Буду рад и поддержке, и замечаниям, которые помогут мне с проектом.
Почему именно NFT?
NFT — Non-Fungible Token или невзаимозаменяемый (уникальный) токен. Простым языком, NFT — сертификат о том, что вы владелец какого-то цифрового объекта, размещенного на блокчейне: картинки, гифки, видео или музыкального трека.
За последние годы NFT стали мегапопулярными. Коллекционеры, геймеры, инвесторы и знаменитости вкладывают в них большие деньги. NFT продают на аукционах типа Sotheby’s. NFT на днях интегрируют в Instagram.
Но самое главное: многие художники и другие творческие люди привлекли инвестиции на развитие своих идей с помощью собственных NFT-проектов.
Я тоже вижу в этом отличный способ заработать на реализацию многих своих идей и развитие вселенной POMPO.
Я создал NFT-коллекцию POMPO The Robot. В ней 123 арта. Каждый из них я отрисовал вручную — сначала от руки на бумаге, потом в Illustrator и в After Effect.
Вырученные с продажи первой коллекции средства я планирую вложить:
— в запуск и продвижение второй коллекции из 5555 артов. Она будет генеративной (роботы в этой коллекции будут рандомно сгенерированы из отрисованных вручную деталей) со всяческими сложными механиками развития (здесь мы придумали кое-что революционное. Stay tuned!)
— строительство первого прототипа настоящего боевого робота для шоу BattleBots. Управлять строительством робота будет наше онлайн-сообщество через эти NFT и специально созданное DAO (децентрализованная автономная организация)
— участие в выставке Automation Trade Show и дальнейшее развитие проекта.
Поддержать мой проект и записаться в вайтлист можно на сайте POMPO. В будущем именно эти первые токены будут иметь наибольшую ценность.
С чего все начиналось
Лет с 7 я много рисую. И от руки, и на планшете.
Я очень люблю комиксы. У меня целая библиотека комиксов из разных вселенных и аниме. Также у меня есть несколько артбуков по которым я и начал учиться рисовать свои собственные комиксы. Я пробовал рисовать комиксы на разные темы, но больше всего меня увлекло рисование комиксов по вселенной Рик и Морти, это одни из моих любимых персонажей.
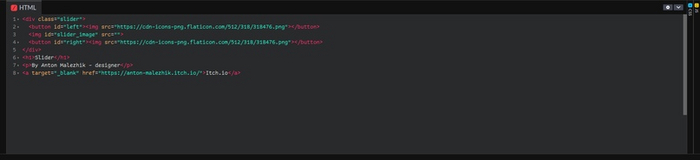
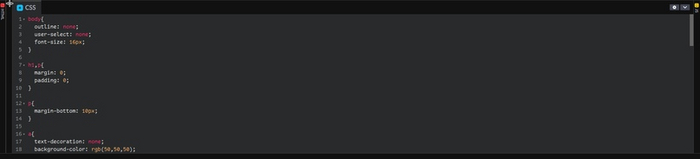
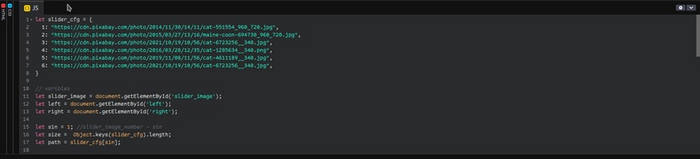
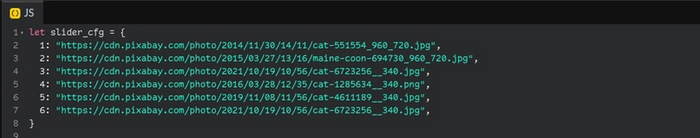
С 8 лет программировал: создавал простые мультики на языке Scratch. Позже начал изучать JavaScript, увлёкся веб-разработкой, сделал несколько простых проектов за деньги — можете посмотреть на моем сайте.
В 12 лет в качестве выпускного проекта в 5 классе я придумал и разработал обучающую игру “School Fire” для школьников, которая имитировала пожар в школе и в игровой форме помогала усвоить все основные правила безопасности.
А один из моих любимых фильмов — «Real Steel». Наверное, во многом из-за него ярко проявилось моё увлечение робототехникой.
С детства у меня было очень много Lego, больше 80 наборов. С 12 лет я учился строить роботов в кружке робототехники под руководством преподавателя Василия Андреевича Кропачева. Мы строили роботов на Lego Mindstorms и Arduino, а иногда даже устраивали между ними состязания. Это было любимое время в школе!
Тогда у меня и появилась задумка, которую я теперь собираюсь реализовать.
Я хочу собрать команду, разработать настоящего боевого робота и участвовать с ним в знаменитом шоу-соревновании BattleBots.
Кстати, на заметку начинающим: на базе Lego можно делать достаточно продвинутых роботов. Серия Technic позволяет без пайки собирать сложные и прочные каркасы. Для дополнительной жёсткости иногда в него можно вкручивать болты, а отверстия по всему периметру деталей позволяют делать отличный кабель-менеджмент.
Прибавьте к этому Arduino, который будет собирать данные с датчиков и raspberry pi, например, c C++ на борту, и вы получите действительно крутую связку для создания очень сложных роботов!
На видео ниже демонстрирую работу роботов, которых я собирал в классе по робототехнике. Один робот - это робот для игры в футбол, который управляется дистанционно. Второй робот передвигается самостоятельно и управляется несложным интеллектом с датчиками, которые помогают определять препятствия, по аналоги с роботами-пылесосами.
В 2019 году я сделал первые наброски робота POMPO и придумал его историю.
POMPO — многофункциональные роботы-помощники, которых люди широко использовали во время освоения Марса. Позже люди улетели домой, а POMPO остались и продолжили свою миссию: колонизировать и обустраивать планету.
А тем временем на Земле появились киборги — новое поколение роботов. Они сначала вытеснили POMPO, а потом стали бунтовать и против людей... О том, что будет дальше, можно почитать подробно на моем сайте.
В январе 2020 года я разместил POMPO на Behance и получили награду “Best Character Design” (лучший дизайн персонажа). POMPO даже попал на главную страницу.
В «дорожной карте» проекта я продумал, как наделить арты ценностью (Utility) для держателей NFT.
Мне очень интересно слияние физического и цифрового мира, поэтому с самых ранних этапов проекта я создаю этот мост и верю, что за этим будущее. Я придумал несколько вариантов Utility.
· Физические копии. Каждый из 123 NFT-токенов в моей первой коллекции обеспечен моей реальной, нарисованной от руки работой, которую я отправлю в любую точку мира.
· Бесплатные NFT. Каждый покупатель первой коллекции, добавившийся в вайтлист, получит два NFT из всех моих будущих коллекций!
· Участие в постройке боевого робота. Сообщество будет выбирать, из каких частей робот будет состоять, и что он будет уметь. Для этого мы сделаем свое небольшое DAO. Весь процесс сборки я буду показывать на видео.
· Розыгрыши. Я планирую проводить живые стримы, на которых буду рисовать и анимировать новых роботов по идеям комьюнити. Всех нарисованных роботов я буду разыгрывать среди своих первых покупателей.
Как я разбирался с технической частью
Знание JavaScript пригодилось. В качестве блокчейна для своего проекта я рассматривал Ethereum (ETH>BTC;)), поэтому начал учить язык Solidity, а это JS-подобный язык.
Больше всего в понимании Solidity и работы смарт-контрактов мне помогли образовательная платформа cryptozombies.io и youtube-канал Hashlips.
Именно там я нашёл базовый контракт для своей коллекции. Мне пришлось немного доработать его, но в целом он подойдёт для большинства. Если будете использовать этот контракт, имейте ввиду, что в нем можно отключить 5% комиссии автору проекта Hashlips.
Лично я поддерживаю донаты в пользу авторов, но opensource должен быть действительно open source-ом, правда? :)
Некоторые блоки, которые я делаю для сайта сам (в том числе приложение для минта, discord-бот), я выкладываю на своем GitHub.
Я долго изучал другие NFT-коллекции. Особое внимание уделял не только тем, кто у всех на слуху. Но и тем, у кого просто хорошие продажи на OpenSea.
Все, кому удавалось сделать хорошие продажи — либо везде рекламировались, либо были популярными.
У меня нет ни денег, ни репутации крутого художника. Но всё будет!)
Серьезная реклама мне пока недоступна.
Это дичь, но цена за пост + сториз в Instagram популярных NFT-пабликов доходит до $25 000
Не верите? Поглядите на одно из стандартных предложений от маркетологов, которыми вас начнут забрасывать, как только вы начнете какую-либо активность на этом поле:
У меня нет таких денег, поэтому я делаю ставку на открытость. Со всеми, кто приходит ко мне в соцсети, общаюсь лично.
Каждый день я выделяю несколько часов на то, что хожу по различным Discord-серверам и зову всех на сервер POMPO.
Это работает! Мой Discord постепенно растёт.
В Twitter я пытаюсь напрямую достучаться до коллекционеров, у которых не пустые профили на OpenSea. Их очень много! К сожалению, отвечают они редко :( Чаще всего даже не открывают письма. Тем не менее мне удалось получить уже настоящих фанатов своей идеи, я был удивлен, но эти люди не только инвестируют свои деньги в коллекции, но и всячески помогают с продвижением!
Готовлю посты на Reddit, обращаюсь в различные СМИ. Пишу статьи, это верный способ привлечь внимание.
Рассчитываю на поддержку авторов известных NFT-коллекций и людей, которые меня вдохновляют и близки мне по интересам. Для этого я создал отдельную серию роботов для коллабораций, которые после релиза коллекции отправлю им в качестве подарка.
Уверен, моя тактика сработает.
Многие приходящие в Discord люди очень тепло отзываются о проекте. Им нравится идея POMPO, планы развития проекта и те ценности, которые я несу.
А еще мы с отцом провел небольшой партизанский маркетинг на Blockchain-life.
Вот так, наверное, выглядит шиллинг коллекции в реальной жизни :)
Сначала было немного страшновато, т.к. это был мой первый опыт общения на таком мероприятии, но когда я увидел заинтересованных людей, внимание, улыбки, поддержку и позитив, я понял, что я все сделал правильно. Обменялся большим количеством визиток и получил очень много эмоций и новый опыт.
Как только я продам вторую коллекцию (генеративную), я начну строить того самого боевого робота.
Это очень большая работа на месяцы труда целой команды, она включает в себя множество этапов. От проектирования цифровой версии и выбора стратегии, до тестирования прототипов в реальных условиях боя.
Плюс участие в разных тематических выставках, типа Robotics Summit & Expo. В моем обзоре на Reddit много интересных событий в мире робототехники в 2022 году.
Эта коллекция — мой первый шаг в мире Web3. В будущем я соберу команду, с которой мы будем делать новые проекты и развиваться как студия. Например, как Larva Labs — авторы коллекции CryptoPunks.
План создания боевого робота
Я уже сделал первый набросок боевого робота и выложил его во всех своих группах (впереди будет ещё много скетчей). В итоге комьюнити, а не я, будет выбирать его окончательный внешний вид и отдельные особенности. Я выделю на это большую часть бюджета, когда продам вторую, генеративную коллекцию.
Здесь я выложил очень предварительные расчеты по созданию робота и работы команды.
В какой-то момент я привлеку инвесторов и начну создание целой метавселенной POMPO MetaMars World, если к тому моменту мы не уйдем в какое-то более узкое направление. Сейчас сложно сказать, как будет развиваться индустрия, одно ясно точно — я здесь надолго, и эти NFT лишь мой первый (но очень важный!) шаг. В отличие от множества анонимных коллекций, я не скрываю свою личность, а значит планирую довести дело до конца и выполнить все обязательства.
Основная миссия проекта — это популяризация науки. В основе множества крутых изобретений лежит робототехника. Своим примером я хочу показать: изучать такие штуки совсем не сложно! И точно пригодится в жизни :)
Моя Большая Мечта — помочь человечеству в колонизации Марса. Когда-нибудь я создам реального робота POMPO (это у меня в планах) и, возможно, устроюсь на работу к Илону Маску.
Вся основная информация о моем проекте есть на сайте:
17 мая коллекция станет доступна тем, кто оставил заявку в Whitelist.
19 мая — старт продаж для всех.
Я сделаю все возможное, чтобы отблагодарить всех, кто меня поддержал.
Часто задаваемые вопросы вы можете прочитать в специальном разделе у меня на сайте.
Спасибо, что дочитали до конца! :)