Создаем простой слайдер в Drupal 8
Устанавливаем и включаем модуль slick views:
composer require drupal/slick_views ; drush en slick_views -y ; drush en slick_ui -y
Композер сам найдет и установит дополнительные модули: slick, slick ui.
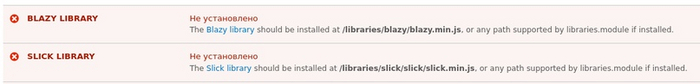
Заходим на страницу Отчет о состоянии:
/admin/reports/status
Slick требует установки библиотек.
В терминале заходим в папку libraries, что в корне сайта.
cd ~/user/site/libraries
Если ее нет, то создаем.
mkdir ~/user/site/libraries
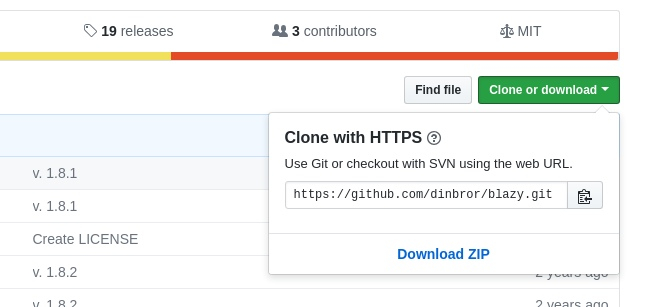
Переходим на страницу каждой библиотеки, нажимаем кнопку Clone or download и копируем путь:
Находясь в папке libraries, клонируем библиотеки:
git clone https://github.com/dinbror/blazy.git ;
git clone https://github.com/kenwheeler/slick.git
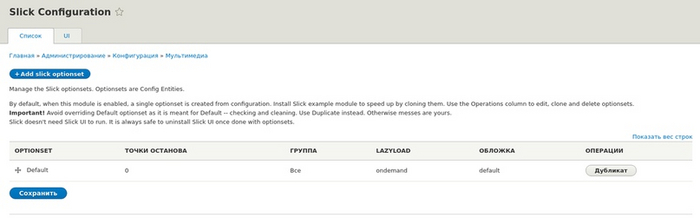
Заходим на страницу настроек модуля Slick и делаем дубликат шаблона.
/admin/config/media/slick
Меняем название и машинное имя и сразу же сохраняем. Для простого слайдера стандартных настроек достаточно.
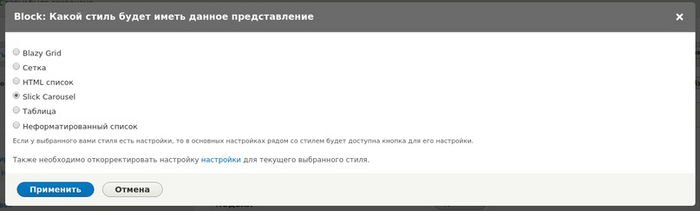
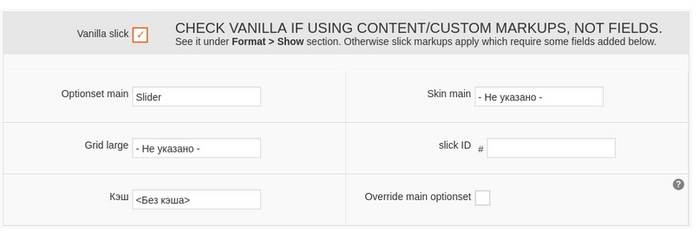
Создаем новое представление и меняем формат с Неформатированный список в Slick Carousel.
Нажимаем галку Vanilla Slick, меняем Optionset main на созданный ранее Slider и сохраняем.
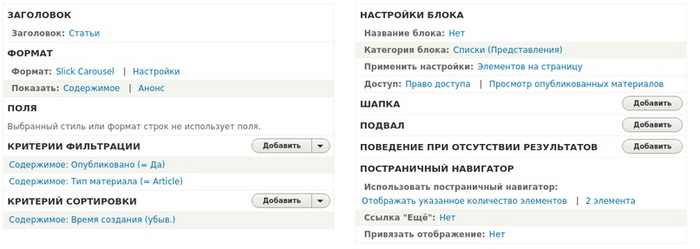
В настройках представления указываем что выводить, сколько и как:
Я вывожу статьи, две штуки в режиме отображения анонс.
Сохраняем представление.
Результат в теме Bartik

Вот и все. Если вам нужна карусель из нескольких столбцов или даже рядов, то вы можете самостоятельно в настройках Optionset поменять их количество.
Android-разработка или Frontend web
Всем привет!!!
Мой первый пост получается)))
Помогите, пожалуйста, определиться с выбором: нативная Android-разработка приложений или же Frontend web c возможностью в будущем научиться делать кросплатформенные приложения в React Native. На данный момент учу Android программировать(читать книжки по java и kotlin и то раньше начал) где-то месяца 2-3 назад, но чувствую, что как то туго идет.
Политизация IT
Всем привет!
Занимаясь разработкой, решил провести небольшой эксперимент (конечно, не в строгом научном смысле, а, скорее, просто ради любопытства) на базе одного весьма популярного проекта, а именно библиотеки для разработки фронтенда React.
Для ЛЛ:
1) на сайте русскоязычной версии документации популярной фронтенд-библиотеки с открытым исходным кодом React есть баннер с призывом к россиянам "не молчать и поддержать Украину", он был добавлен 2.03.2022:
2) вчера мною было сделано предложение внести изменения в основную ветку проекта (pull-request) с призывом поддержать Россию и пожеланием всем мира:
3) мне дали понять, что мне не рады, просто закрыли pull-request и заблокировали обсуждение:
Обо всём по порядку.
В связи с СВО появилось очень много инфошума, политическая повестка стала продвигаться во всех сферах, куча проектов и частных лиц стали в той или иной форме поддерживать Украину, например, платформа Meta временно разрешила использовать "язык вражды" (по сути - оскорбления) в отношении русских солдат или любого, кто упоминает тему "вторжения", или Википедия вывешивает баннер с призывом не допустить её блокирования в России из-за статей вроде этой, притом что редактирование статей запрещено, а их содержание очевидно ангажировано не в пользу России.
К моему сожалению, русских и Россию довольно часто выставляют не в лучшем свете даже там, где, казалось бы, политизация вообще неуместна, а именно в IT, в частности - в OpenSource-проектах (проекты с открытым исходным кодом, код которых в большинстве случаев может использовать, изменять и распространять любой желающий).
React - это, пожалуй, на сегодня самая популярная библиотека (фреймворк) для разработки фронтенда. Она существенно облегчает и ускоряет разработку сайтов, ежедневное её скачивают около 2-х миллионов раз.
Сама библиотека разрабатывается Фейсбуком, и её используют практически все IT-гиганты и крупнейшие компании по всему миру, в том числе и российские Яндекс и Mail.ru.
И на главной странице сайта React (как минимум в англоязычной и русскоязычной версиях) присутствует призыв, о котором упомянуто в начале поста.
В общем, я посчитал, что это не очень правильно, и решил предложить изменения, но они были восприняты совсем недружелюбно. Возможно, конечно, что это просто решение одного разработчика (между прочим, русскоязычного), который не пожелал заливать мои изменения в основную ветку, но мне, почему-то, кажется, что и другие такие попытки закончатся примерно так же.
На мой взгляд, если ты решил делать крутую открытую технологию, то она ни в коем случае не должна быть политизирована. В конце концов, в разработку этой технологии вложили немало усилий множество разработчиков из России (а программист из России Дэн (Даниил) Абрамов - вообще один из основных разработчиков ядра библиотеки и сопутствующих проектов).
Безусловно, текущая ситуация невероятно трагична как для России, так и для Украины, но слепо ненавидеть абстрактных представителей какого-то народа, на мой взгляд, неправильно.
"Зло порождает зло" - это аксиома.
Всем мир!
Циклы в SASS / SCSS ( @each )
Привет, в этом уроке мы разберемся что такое циклы в SASS / SCSS на примерах разберем как перебирать структуры данных List и Map и на примерах разберемся как использовать все эти вещи вместе с интерполяцией для динамической генерации стилей. Приятного просмотра.
P.S. Больше уроков у меня на канале
Помните своего тамагочи?
Если не помните или у вас его не было, то вы где-то потеряли кусочек сердца… но все можно исправить. С тамагочи можно поиграть прямо сейчас.
Настройка мобильного меню в Drupal 8 / Responsive and off-canvas menu
Рассмотрим один из самых простых способов создать мобильное меню в Drupal 8. Для этого используем модуль Responsive and off-canvas menu.
Устанавливаем через Composer:
composer require drupal/responsive_menu ; drush en responsive_menu -y
Скачиваем библиотеку mmenu.
cd ~/site_root/libraries/ ; git clone https://github.com/FrDH/jQuery.mmenu.git && mv jQuery.mmenu mmenu
Правильней было бы ставить библиотеку через композер, но мы сэкономим время и просто клонируем библиотеку в папку libraries.
Переходим на страницу настроек модуля «Responsive Menu»:
/admin/config/user-interface/responsive-menu
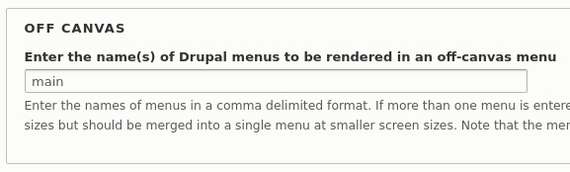
В разделе OFF CANVAS указываем машинное имя меню.
Если нужна «Основная навигация» — оставляйте main.
Остальные настройки можно оставить по умолчанию.
Переходим на страницу «Схема блоков»:
/admin/structure/block
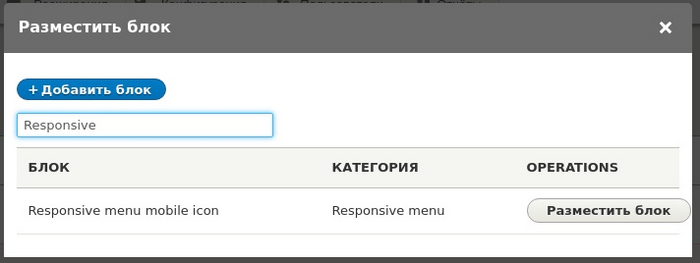
Располагаем в нужном регионе гамбургер:
Название блока с гамбургером — Responsive menu mobile icon
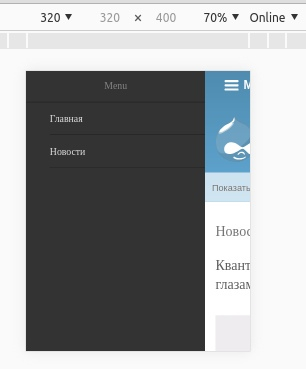
Переходим на главную страницу и нажимаем на гамбургер.
На ширине 320px мобильное меню будет выглядеть так