Настройка мобильного меню в Drupal 8 / Responsive and off-canvas menu
Рассмотрим один из самых простых способов создать мобильное меню в Drupal 8. Для этого используем модуль Responsive and off-canvas menu.
Устанавливаем через Composer:
composer require drupal/responsive_menu ; drush en responsive_menu -y
Скачиваем библиотеку mmenu.
cd ~/site_root/libraries/ ; git clone https://github.com/FrDH/jQuery.mmenu.git && mv jQuery.mmenu mmenu
Правильней было бы ставить библиотеку через композер, но мы сэкономим время и просто клонируем библиотеку в папку libraries.
Переходим на страницу настроек модуля «Responsive Menu»:
/admin/config/user-interface/responsive-menu
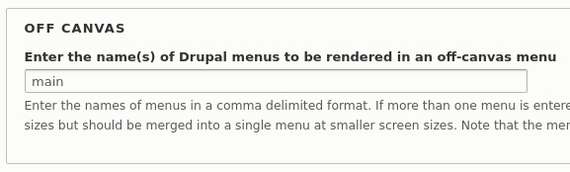
В разделе OFF CANVAS указываем машинное имя меню.
Если нужна «Основная навигация» — оставляйте main.
Остальные настройки можно оставить по умолчанию.
Переходим на страницу «Схема блоков»:
/admin/structure/block
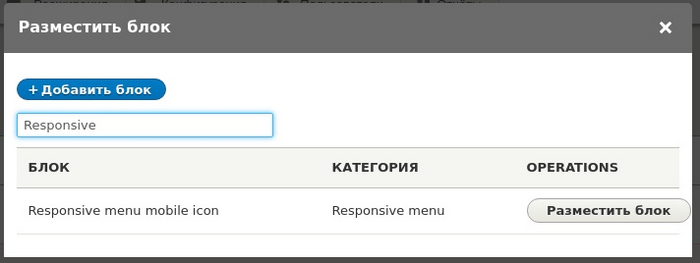
Располагаем в нужном регионе гамбургер:
Название блока с гамбургером — Responsive menu mobile icon
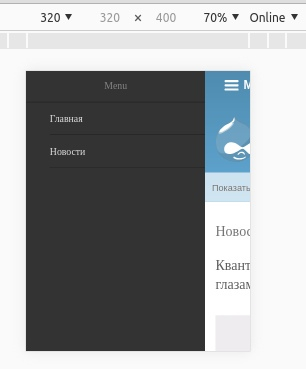
Переходим на главную страницу и нажимаем на гамбургер.
На ширине 320px мобильное меню будет выглядеть так