Как мы визуальную новеллу для крупной корпорации делали. Кейс ТЕХНОМАТРИЦА ТЕХНОНИКОЛЬ
Как совместить игры и продукт серьезной корпорации так, чтобы он был одинаково интересен сотрудникам ТЕХНОНИКОЛЬ и обычным пользователям? История создания визуальной новеллы, которая рассказывает юзерам о продукции компании в игровой форме.
Кто мы?
Всем привет, на связи студия интерфейсов UXART, где мы вместе стараемся ежедневно делать интернет удобнее. Входим в топ-20 дизайн-студий страны по версии Tagline и имеем огромную экспертизу в дизайне и проектировании сложных продуктов.
Работали с ТЕХНОНИКОЛЬ, ЕВРАЗ, РОСГОССТРАХ, РИВ ГОШ, СБЕР и многими другими. Сейчас активно занимаемся редизайном своего сайта, но с частью кейсов вы можете ознакомиться на текущей версии (да, это небольшой анонс скорого редизайна, вы первые узнали об этом)
Что за проект?
«Бизнес-симулятор» или «ТЕХНОМАТРИЦА» от ТЕХНОНИКОЛЬ (далее ТН) — проект, в котором вам нужно будет вжиться в роль менеджера по продажам ТН и от лица сотрудника компании отвечать на вопросы заказчиков. Концепция идеально подходит тем, кто хочет прокачать свои знания и навыки в общении с клиентами.
Все это происходит в игровой форме, визуально и геймплейно напоминая визуальные новеллы с вариативными диалогами и возможностью проигрыша.
Основной акцент поставлен на игровой формат взаимодействия пользователей и NPC (они же non-player character или же неигровые персонажи). Пользователи в ходе игры могут научиться общаться с клиентами и лучше понимать специфические запросы, которые нужно решить.
Для тех, кого пугает большое количество букв — можете посмотреть видос, в котором мы постарались рассказать всю информацию о ТЕХНОМАТРИЦЕ с монтажиком, вставками и прочим:
Задача
В первую очередь ТЕХНОМАТРИЦА создавалась для менеджеров по продажам ТЕХНОНИКОЛЬ. Поэтому нам нужно было придумать и реализовать проект, который с первых секунд заинтересует юзеров и будет мотивировать их продолжать пользоваться сервисом.
Мы решили воспользоваться форматом геймификации и воплотить его, как новый формат обучения. Во время работы над проектом нам нужно было разработать сложный интерфейс для ТЕХНОМАТРИЦЫ, который был бы понятен каждому, прост в управлении и имел мотивационную систему.
Работа над проектом
Работу поделили на 5 основных этапов:
— Аналитика
— Высокоуровневые прототипы
— Детализированные прототипы
— Итоговый дизайн хаба «ТЕХНОМАТРИЦЫ»
— Итоговый дизайн второстепенного функционала «ТЕХНОМАТРИЦЫ»
О каждом подробнее ниже.
Аналитика
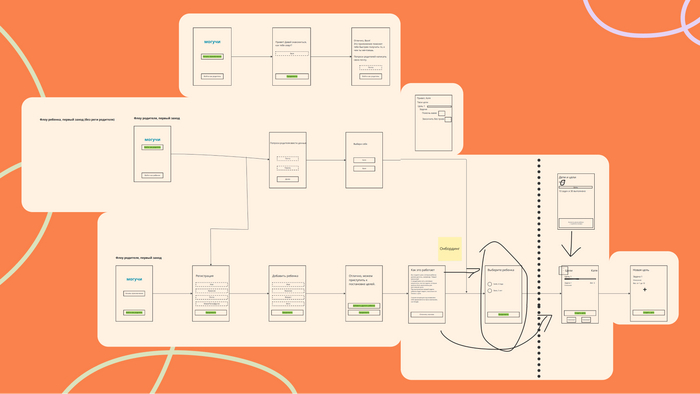
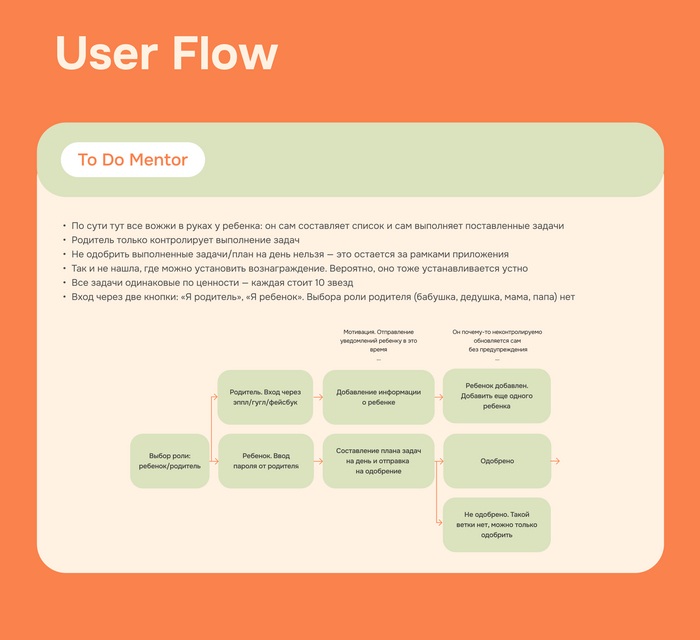
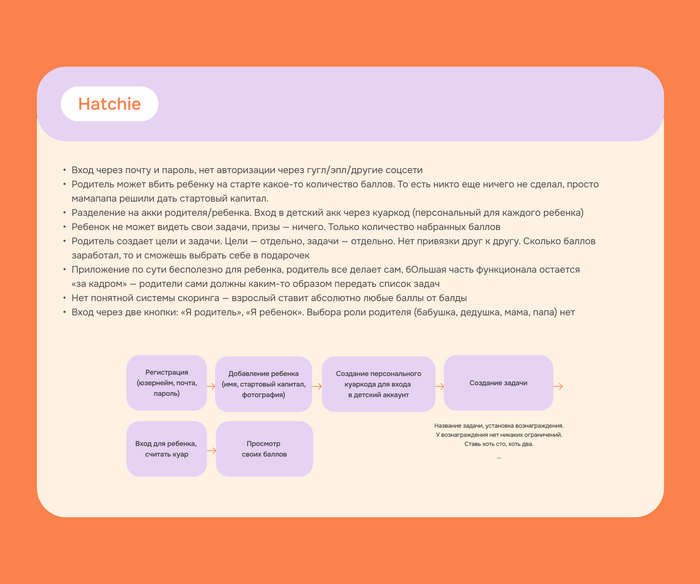
В начале мы разработали майндмап, на котором показали пользовательский путь потенциального игрока. По задумке после регистрации юзера встречает главное меню, которое и является ключевым в данном проекте. Это место, которое далее мы будем называть «хаб», переводит игрока на активные события в ТЕХНОМАТРИЦЕ.
Например:
— Карта это основная игровая зона, где происходит непосредственный диалог с «заказчиком»
— Компьютер имеет разветвление: игрок либо заходит в чат с заданиями, либо переходит в справочник для изучения материала
Далее мы начали изучать конкурентов. Выяснили, что аналогов у ТЕХНОМАТРИЦЫ в том виде, который мы хотели реализовать, нет. Поэтому мы решили пойти другим путем — проанализировать игровую индустрию и механики, которые используют разработчики для мотивации игроков оставаться в проекте.
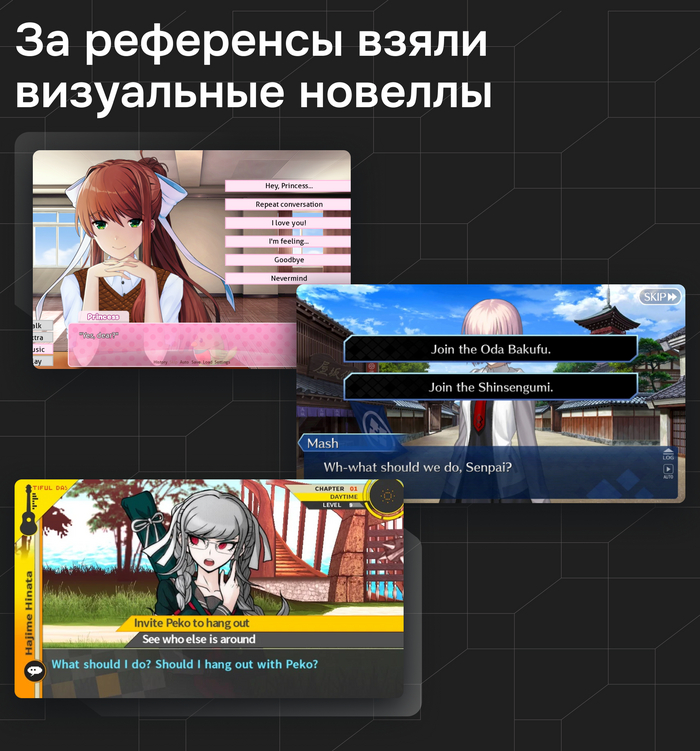
Мы выбирали между RPG (role-play game) и Visual novel.
Первый жанр более комплексный и затрагивает практически все аспекты игрового персонажа: ему присуща система уровней, получения новых умений, их прокачка и огромный ветвистый сюжет, где каждый выбор игрока влияет на финал истории.
Второй проще как в реализации, так и в понимании пользователя. Системы уровней и улучшения персонажа нет. Остается только сюжет, на который игрок влияет. Здесь упор идет именно на диалоги с персонажами и сотнями рутов (вариантов ответвлений основной истории).
В нашем случае ТЕХНОМАТРИЦА — обучение сотрудников и простых пользователей информации о продуктах ТЕХНОНИКОЛЬ. Поэтому жанр RPG попросту не подходит. Сделали выбор в пользу визуальных новелл.
После выбора начали изучать игровые механики и выделили основные паттерны:
— Главный герой общается с абсолютно разными персонажами: пол, возраст, характер, раса (эльфы, гномы и т.д.). Из-за чего общаться со всеми приходиться по-разному
А значит, что и у каждого заказчика должен быть свой характер. Чтобы пройти задание, нужно понять, чего он хочет и отвечать в зависимость от его запроса. Сами диалоги имеют разный уровень сложности, а сценарии — ветвящийся сюжет, который будет меняться в зависимости от ответа.
— Каждый ответ влияет на финал диалога/игры.
Чтобы сделать игру интереснее — мы заранее сформировали список неправильных ответов, чтобы игроки анализировали запрос заказчика.
— Визуальную новеллу можно «откатить» — перемотать на момент, где игрок ошибся. Даже если игрок совершил ошибку, он может перепройти неудачный сегмент и выбрать правильный ответ.
Так и в ТЕХНОМАТРИЦЕ, если игрок ошибется и проиграет, всегда есть возможность перепройти уровень.
— По мере прохождения герой получает валюту/одежду/навыки. Мы решили остановиться на двух типах валюты — деньги и рейтинг.
Напомним, первый отвечает за покупку косметических предметов (столы, стулья, переезд в новый офис), а рейтинг за место в общей таблице.
Исходя из множества исследований, мы также решили показывать пользователям таблицу рейтинга. Чем выше твои показатели, тем больше желания оставаться в топе и продолжать игру. С низким рейтингом ситуация слегка меняется. Чем ниже твое место, тем больше желание получать баллы, чтобы стать первым.
За систему удержания выбрали подарки и рейтинг игроков. За победу участники получают баллы и валюту:
— Баллы отвечают за положение игроков в таблице лидеров
— За валюту пользователи могут купить косметические предметы в свой хаб (он же офис)
Предусмотрели возможность обновления как деталей элемента (кресло, стол, декор и т.д.), так и смены помещения в целом — переехать из хрущевки в «Москва-Сити». Суммарно задизайнили 4 варианта главного экрана. Пользователь может переехать в новый офис, если заработает достаточное количество валюты.
«ТЕХНОМАТРИЦА» делится на две большие составляющие — главный экран, который представляет основной геймплей для пользователей и второстепенный функционал, отвечающий за косметическую составляющую.
Так как акцент поставлен именно на игровой процесс, в первую очередь мы решили прототипировать «хаб» и вытекающие игровые элементы.
На этапе метапрототипов показали, как должен выглядеть главный экран. Мы получили простой, но понятный игровой интерфейс, на котором изображены главные элементы — компьютер, место в рейтинге и валюта:
По изначальной задумке, все взаимодействие должно было происходить через компьютер. Специально для этих целей мы перенесли все игровые механики на экран. И выглядело это следующим образом:
В дальнейшем мы решили отказаться от этой механики. Пользователи не всегда понимали, что всё в игре работает внутри ПК, из-за чего часто путались.
Поэтому мы разделили основные геймплейные элементы по группам. Теперь компьютер отвечает за диалоговые окна, карта за выбор объекта, книга на столе за справочник и так далее.
Концепция «хаба» на этапе высокоуровневых прототипов заключалась в следующем:
— В центре пользователь видит монитор с новыми заданиями
— В левой части игрового поля находится справочник с полезной информацией
— В правой — медали, кубки и другие достижения, которые игрок получает по мере прохождения
— В неигровом меню пользователь отслеживает свою валюту и рейтинг, магазин, в котором он может покупать косметические предметы и историю баланса баллов
В профиле игроки заполняют свою личную информацию (ФИО, телефон, email), могут изменять аватарку и рамку, а также отслеживать «статус».
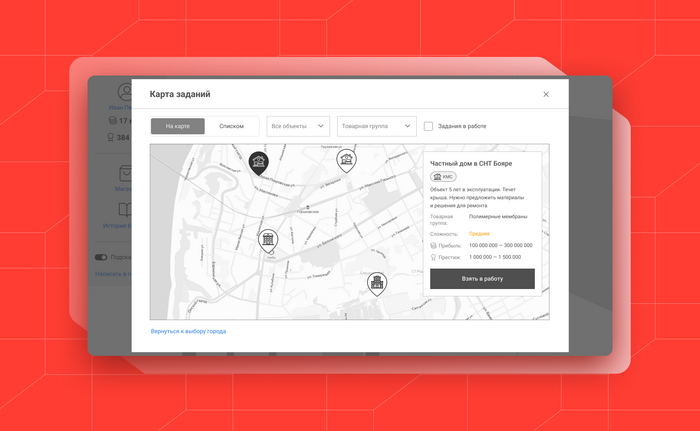
На этом этапе мы начали тестировать разные гипотезы и выстраивать общую стилистику для ТЕХНОМАТРИЦЫ. Решили, что перейдя в «монитор» пользователь сначала выходит на карту заданий, где сможет найти понравившийся заказ и перейти в чат.
Все взаимодействие с заказчиком будет проходить именно в этом чате.
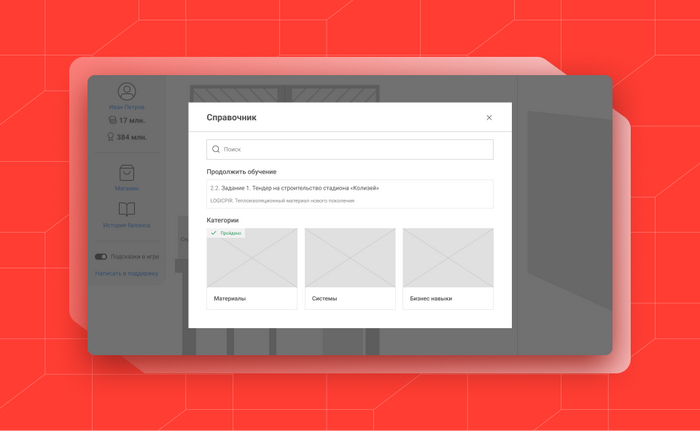
Справочник — место, где пользователи могут выучить основную информацию о продукции и материалах ТЕХНОНИКОЛЬ. Так как в первую очередь ТЕХНОМАТРИЦА — про обучение, мы постарались составить удобный и понятный справочник с возможностью поиска.
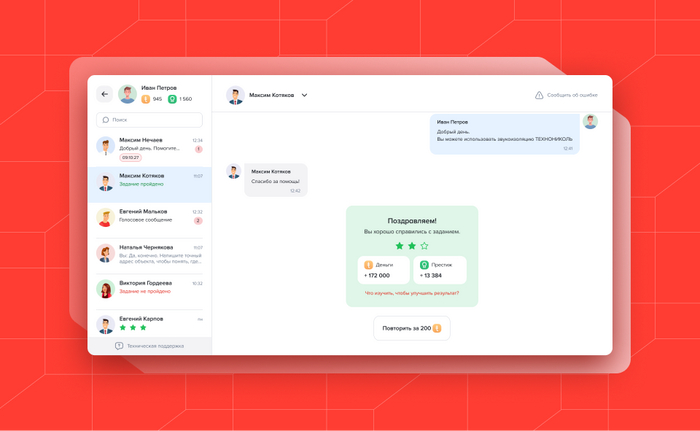
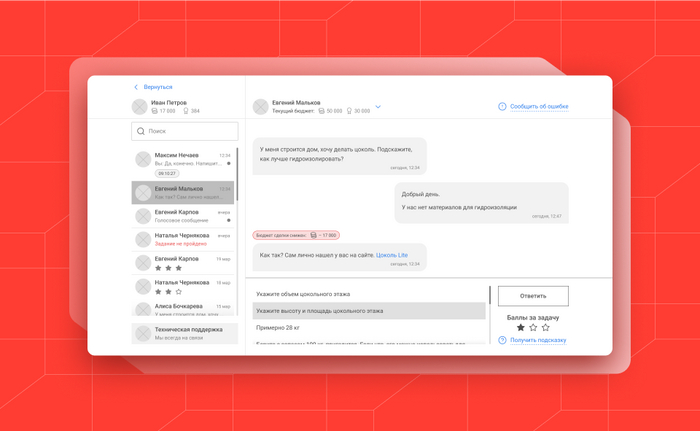
С диалоговым меню поступили просто — взяли привычные паттерны социальных сетей и реализовали его во внутреннем функционале ТЕХНОМАТРИЦЫ. Таким образом слева пользователи видят все чаты, а также балл, который был получен за задание. А при клике на собеседника открывается полный диалог с возможностью общения.
И вот как в совокупности выглядел главный экран:
После реализовали кликабельный прототип, в котором показали основной функционал «ТЕХНОМАТРИЦЫ» и продемонстрировали игровую часть. Если вам интересно попробовать этот прототип, пишите в комментарии и мы оставим ссылку.
Итоговый дизайн «ТЕХНОМАТРИЦЫ»
На основе прототипов начали отрисовывать хаб и второстепенные функции. Во время обсуждения с заказчиком видоизменили некоторые экраны.
Например, ранее мы предполагали оставить справочник в хабе, но в итоге переместили его в отдельное меню для оптимизации «рабочего места».
Обсудим основной игровой процесс «ТЕХНОМАТРИЦЫ»:
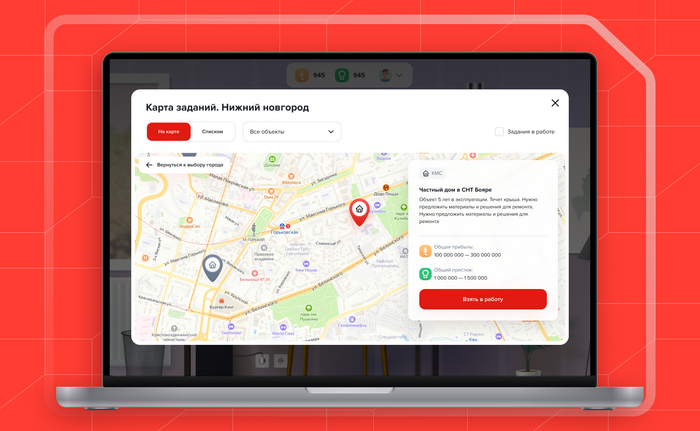
Перед началом игры пользователь должен перейти на карту и выбрать задание. Они имеют три уровня сложности: «низкий», «средний», «трудный». Отличаются как вопросами заказчика, так и валютой/рейтингом, который пользователь получит после успешного выполнения задания.
Пользователь видит метки всех заданий и для выбора конкретного нужно зазумить карту, после чего нажать на «взять в работу». Затем игрока переместит в следующее меню.
На карте также показывается краткое описание задания — проблема заказчика, информация об объекте и результат, которого вы должны достигнуть.
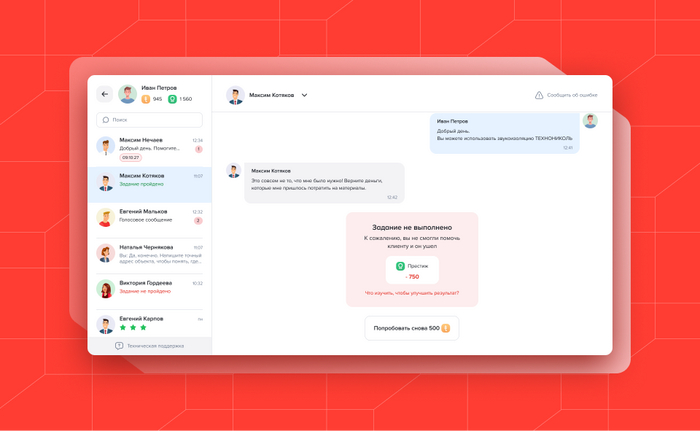
Рабочая переписка выполнена в формате мессенджера. В левой части список всех чатов, в правой — диалог с конкретным заказчиком.
Весь чат интерактивен. Например, если заказчик отправляет аудио-сообщение, игрок может прослушать его. Та же ситуация с фото- и видео-материалами.
А общаться с заказчиком можно при помощи заранее прописанных вариантов ответа.
Однако, стоит помнить, что «ТЕХНОМАТРИЦА» похожа на визуальные новеллы. А значит, что вы можете выбрать не тот вариант, из-за чего потеряете деньги и рейтинг. К каждому ответу стоит подходить ответственно и не отвечать лишь для того, чтобы ответить)
Также сделали обучение по канонам любых игр. В начале игрока приветствует гид, который рассказывает о том, как играть в «ТЕХНОМАТРИЦУ».
Итоговый дизайн второстепенного функционала «ТЕХНОМАТРИЦЫ»
Второстепенный функционал — экраны, которые напрямую никак не влияют на игровой процесс ТЕХНОМАТРИЦЫ. К ним относятся:
— Рейтинг — здесь пользователь может увидеть суммарное количество баллов и отследить свою позицию
— История баланса и достижения — отслеживание времени, денег и рейтинга по завершенным проектам
— Профиль — личная информация пользователя. В магазине игроки могут купить и изменить свою аватарку
— Справочник — основная информация по категориям ТЕХНОНИКОЛЬ
— Магазин — одна из главных косметических функций. Здесь пользователи могут полностью обновить свое «рабочее пространство», начиная от стульев до переезда в «Москва-сити»
А также отрисовали более 40 наград в 3D и 15+ аватарок в 2D.
Также во время работы над проектом, отрисовали Лендинг и рассылки для менеджеров.
А если вы сами хотите попробовать себя в роли сотрудника ТН и поиграть в ТЕХНОМАТРИЦУ, вот ссылочка: https://academy.tn.ru/tnmatrix/ . Для игры нужно будет зарегаться на сайте, но это, я думаю, вы и сами понимаете)
Такой вот кейс у нас получился. Если у вас есть классные идеи, которые вы хотите реализовать — пишите нам и мы сделаем все на высшем уровне.
Но перед тем, как прощаться, а что вы думаете о геймификации, как направлении в целом? Игровая индустрия живет и процветает, но почему-то многие современные сервисы и продукты избегают использования игровых механик. Странно, ведь они могут сильно увеличить вовлеченность пользователей в проекты.
И вот теперь точно заканчиваем. По классике VC, советуем подписаться на наш телеграм канал, где мы выпускаем много контента по дизайну и не только: https://t.me/konakov_blog
Всем спасибо, с вами был редактор UXART, до скорых встреч!
P.s. Это первый кейс нашего редактора, так что поддержите его в комментариях, если статья понравилась вам. Давайте сделаем его день приятнее)