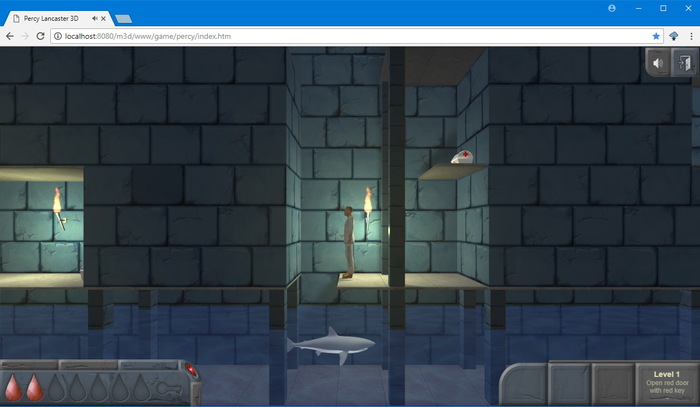
Однажды я поиграл в самого первого «Принца Персии» 1989 года и мне понравилась концепция. Настолько, что я решил создать собственный платформер. В моей игре «Перси Ланскастер 3D», как можно понять из ее названия, присутствует уже не 2D, а 3D графика. Также в ней есть динамическое освещение и скроллинг во время движения.
Для создания игры я решил не пользоваться популярными движками. Сегодня выходит множество игр, не сильно отличающихся друг от друга. И мне кажется, что их схожесть большой частью обусловлена тем, что они делаются на каких-то двух-трех популярных движках, выдающих визуально примерно похожие результаты. То есть, деревья везде одинаковые, анимация персонажей - тоже, и так далее, не говоря уж об ассетах из сторов. И игры теряют индивидуальность.
Я, конечно, не стал изобретать полностью свой движок: на это ушло бы слишком много времени. Хотя, есть такая задумка на будущее. А пока я воспользоваться библиотекой Three.js, функция которой заключается в том, просто отображать 3D сцену. Анимации, физику, графику и все остальное я делаю сам. Мне кажется, это придает игре индивидуальность. Правда, я не 3D моделер и графика мне дается с трудом.
Three.js - это скриптовая библиотека, и вся игра вообще написана на JavaScript. То есть, она может работать в браузере. Но это в будущем. А сейчас я пока разместил в Стиме демоверсию в виде сборки на Webkit. Позже я запущу и браузерную версию для всех популярных браузеров под Windows, Android, iOs, MacOS, Linux. Игра поддерживает геймпад и тач-скрин и адаптируется под размер окна браузера, если нажать Y.
Вт короткое видео, демонстрирующее возможности:
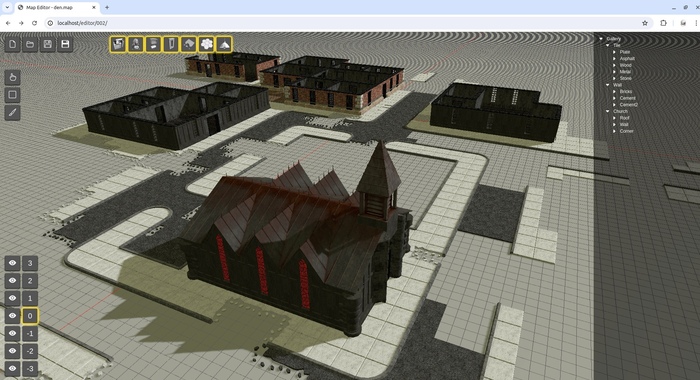
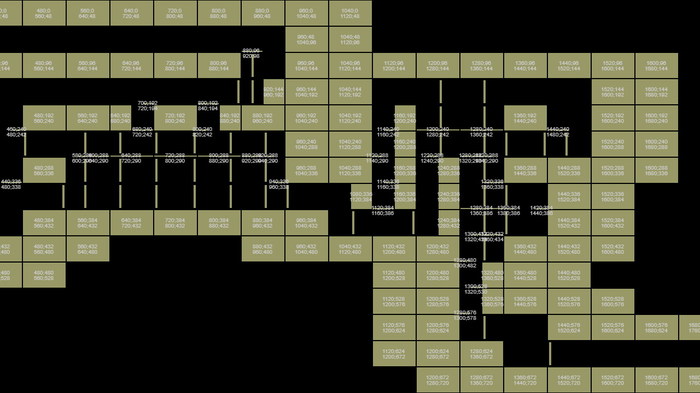
Пока я работаю над игрой, как вы понимаете, один. Но это очень интересно. Я нашел опытным путем и оптимизировал для себя процессы создания уровней, внедрения анимации, управления, движения камеры. Например, уровни создаются таким образом. Сначала в обычном графическом редакторе я составляю схему. Затем обрабатываю ее написанным мной скриптом: это дает список блоков и их координаты, которые потом используются в игре в качестве коллайдеров. Затем в 3D редакторе я строю уровень по схеме. Запекаю тени. И сохраняю все это в формате json. А в игре при движении игрока определяются столкновения с этими блоками.
Да, понимаю, что на каком-нибудь распространенном движке я сделал бы все гораздо быстрее. Но, с другой стороны, делая все вручную, я имею лучшую оптимизацию, меньше ограничений и больше возможностей. Например, уровни состоят из пересекающихся коридоров, и при движении можно поворачивать на 90 градусов. При этом происходит поворот сцены с убиранием и достраиванием определенных стен.
В данный момент я работаю над вторым уровнем. Поскольку мне удалось оптимизировать все процессы, то экспорт в игру уже происходит меньшим количеством этапов и конвертаций форматов, да и сам уровень строится гораздо быстрее. Обзор второго уровня:
Мне еще предстоит создать врагов и боевую систему и усовершенствовать графику. Я пытаюсь продвигать игру в Твиттере, где я набрал 400 подписчиков, и на Патреоне. А также в Steam, Itch и indiexpo. Кроме того, к несчастью, Indiegogo больше не работает с Россией. По крайней мере, в службе поддержки мне ответили, что запустить мой проект из мой страны нельзя. Я создал его где-то летом, и, судя по всему, тогда же, чуть позже, и прекратилась работа с Россией. Жаль, я возлагал на этот сервис некие надежды. Идти на краудфандинг через посредников я не хочу. Тогда я решил пойти на Патреон, где предложил всем подписчикам игру бесплатно, когда она будет готова. По сути, можно быть подписчиком 1 месяц и получить игру за $1. Но пока там получается на очень, потому что Патреон не продвигает ничего сам, туда надо еще нагнать трафика. А что вы думаете об этой площадке?
А сюжет игры таков.
Вы очнулись в подземелье и не помните, кто вы и как вы сюда попали. Но, поскольку все тоннели ведут наверх, то не сложно догадаться, что вы по какой-то причине оказались на самом нижнем уровне.
Чуть позже вы осознаете, что подземелье таит множество опасностей. Вы будете сражаться с врагами и искать ключи для перехода на следующие уровни. В инвентаре можно нести до трех предметов одновременно.
По мере того, как вы будете выбираться, вы будете находить ответы на свои вопросы. Каменные стены нижних уровней сменятся на более современные метало-пластиковые на верхних. А затем вместо факелов, вам начнут встречаться электрические лампы и компьютеры. Значит, вы не средневековый воин? Но кто же построил все это? И что там выше? Наконец, вы поймете, что это за место, и вспомните те события, которые здесь произошли в недавнем прошлом. Также вы осознаете свою роль в этой истории. После этого у вас останется не так много времени, чтобы спастись...
Поиграть можно на Steam или скачать с Itch. Хочу отметить, что там только прототип первого, подземного, уровня. В дальнейшем графика и анимация будут улучшаться
Страница игры в Steam: ССЫЛКА