7 витрувианских женщин
В дополнение к этому посту: 20 вариантов Витрувианского человека
7 витрувианских женщин, которые показались мне самыми интересными.
(Я не знаю, на самом деле у женского тела такие же пропорции, как у мужского, или нет)...
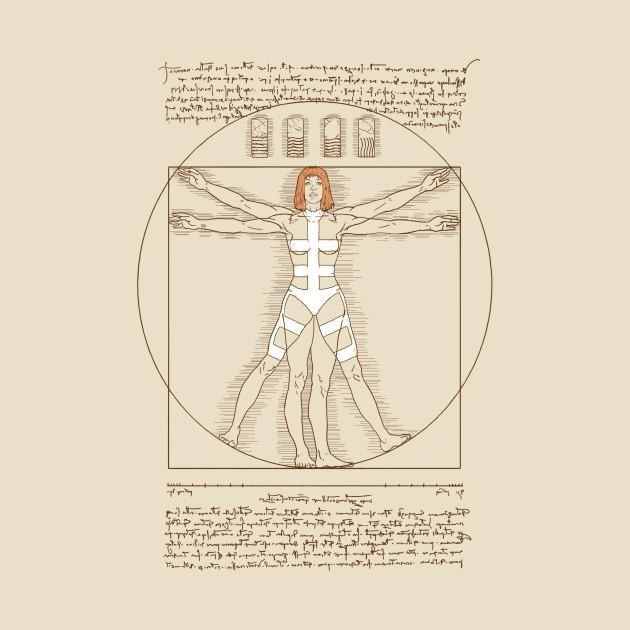
Лилуминай Лекатариба Ламина-Чай Экбат Дэ Сэбат ("Лилу")
Leeloominaï Lekatariba Lamina-Tchaï Ekbat De Sebat ("Leeloo")
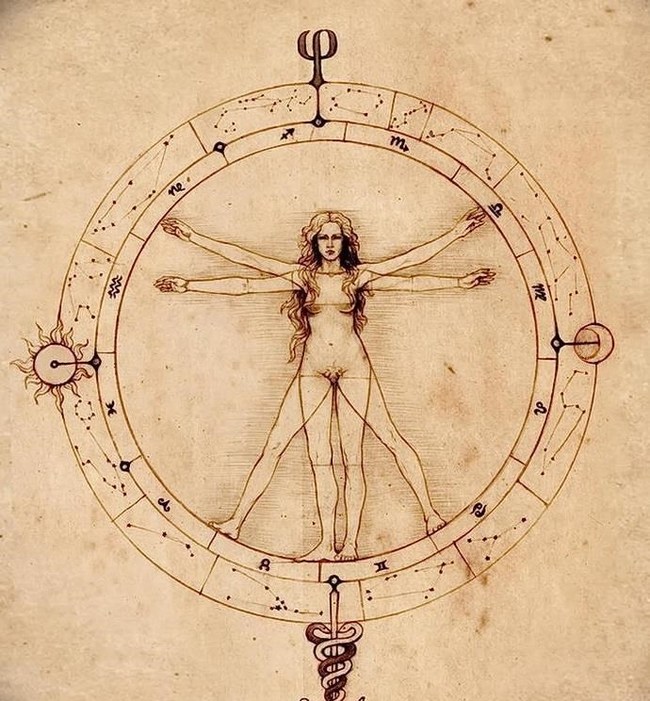
Стилизованная
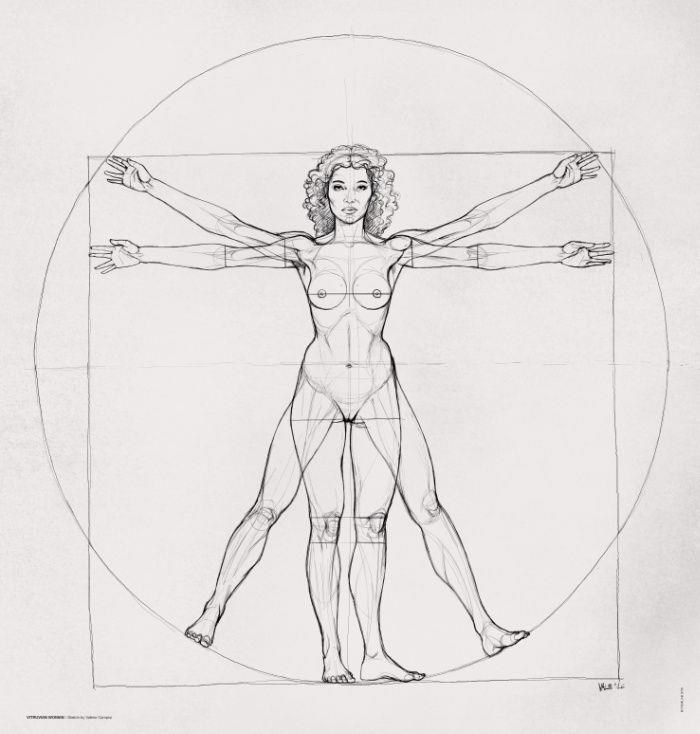
Академическая
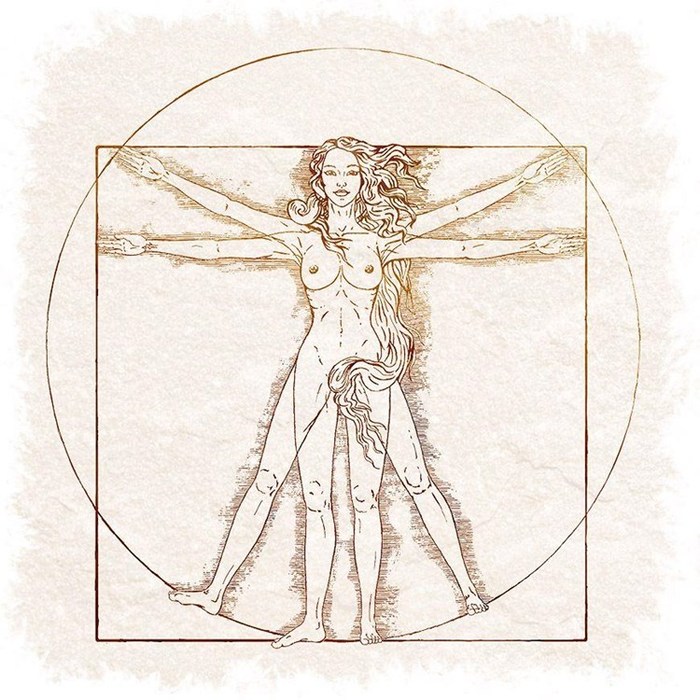
Венера
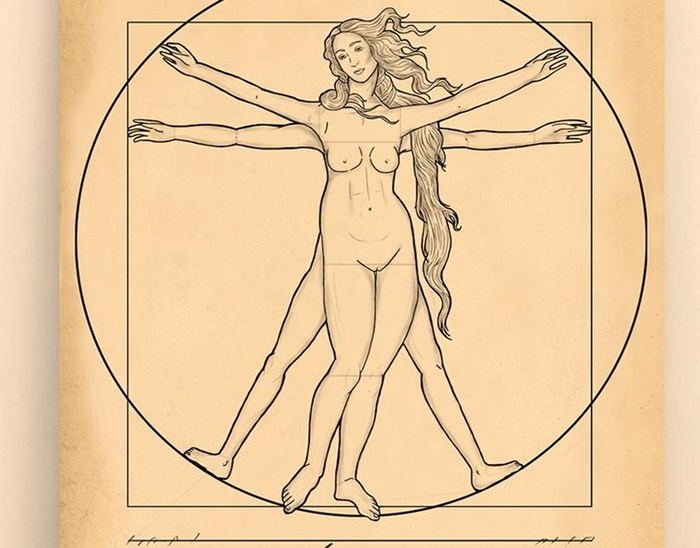
Колдовская
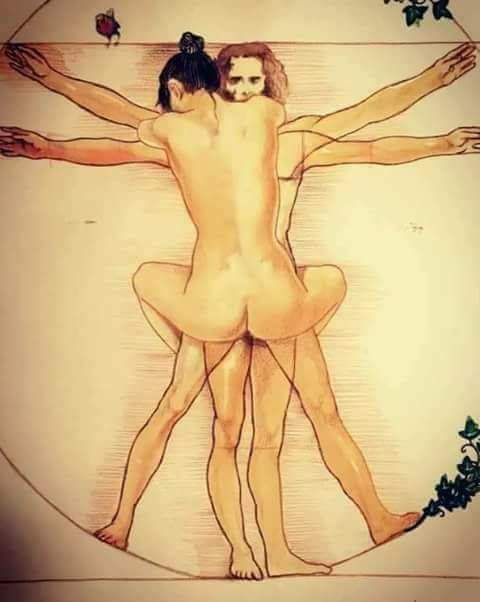
Обнимашки
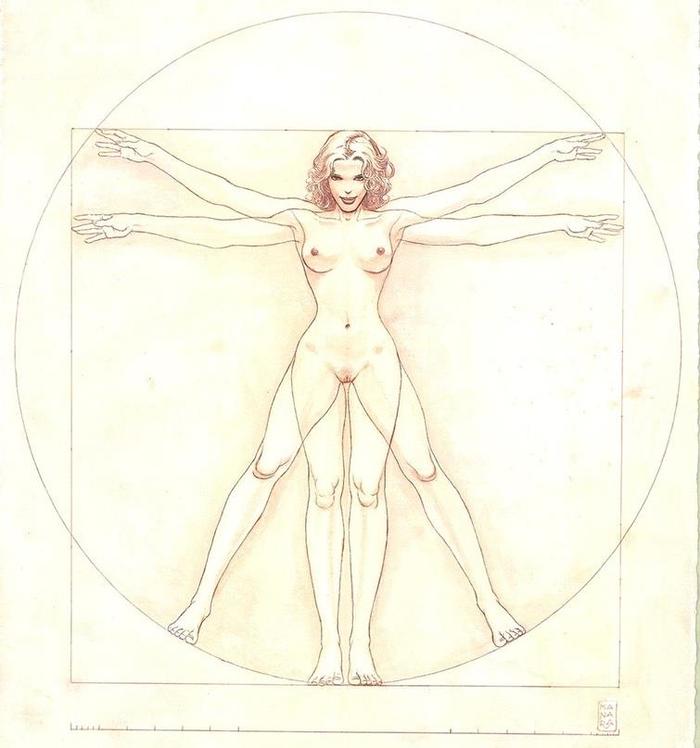
И самая роскошная от Maurilio Manara
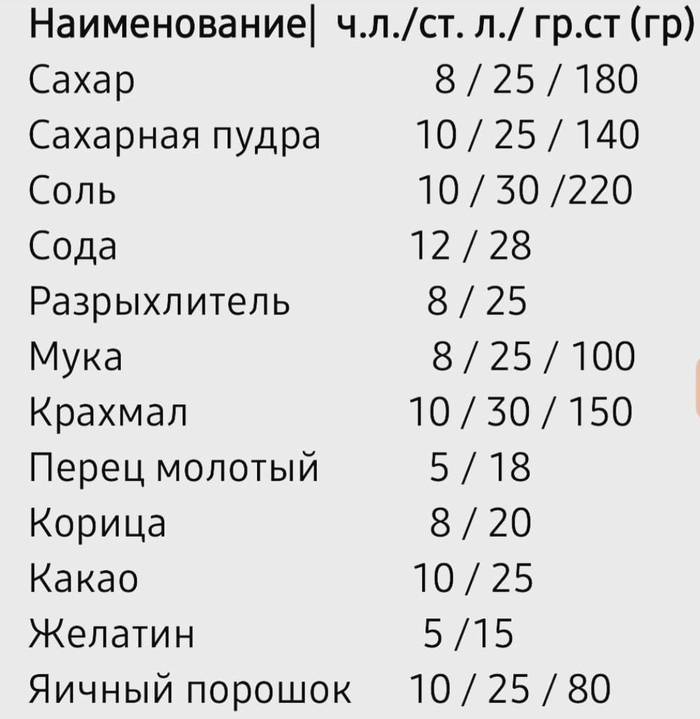
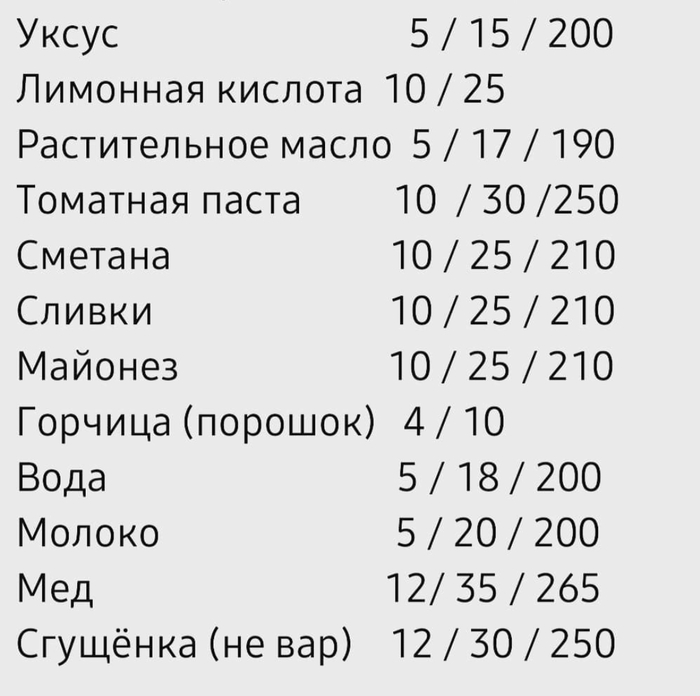
Мера веса (шпаргалка на кухне)
Наименование| ч.л./ст. л./ гр.ст (гр)
Сахар 8 / 25 / 180
Сахарная пудра 10 / 25 / 140
Соль 10 / 30 /220
Сода 12 / 28
Разрыхлитель 8 / 25
Мука 8 / 25 / 100
Крахмал 10 / 30 / 150
Перец молотый 5 / 18
Корица 8 / 20
Какао 10 / 25
Желатин 5 / 15
Яич.порошок 10 / 25 / 80
Уксус 5 / 15 / 200
Лимон. к-та 10 / 25
Растит масло 5 / 17 / 190
Томат.паста 10 / 30 / 250
Сметана 10 / 25 / 210
Сливки 10 / 25 / 210
Майонез 10 / 25 / 210
Горчич.порош. 4 / 10
Вода 5 / 18 / 200
Молоко 5 / 20 / 200
Мед 12/ 35 / 265
Сгущёнка 12 / 30 / 250
(не вар)
В более презентабельном виде:
Творожная запеканка в духовке
Рецепт приготовления творожной запеканки в духовке
Ингредиенты:
творог - 500 гр,
сметана - 150 гр,
для смазывания 2-3 ст. ложки,
манная крупа - 100 гр,
яйцо - 2 шт,
соль - щепотка,
сахар - 150 гр,
сода 1 ч. л.
********************************************************************
Задаем соотношение сторон изображению / HTML&CSS
I. Через фоновое изображение
- Создаем div;
- Задаем ему нулевую высоту;
- Задаем ему фоновое изображение;
- Обнуляем размер фонового изображения;
- Создаем псевдоэлемент before;
- Наследуем фон от родителя;
- Делим высоту на ширину и умножаем результат на сто чтобы получить значение для padding-top;
- В результате получаем следующие стили:
.image {Пример на codepen.
background-size: 0 0;
}
.image:before {
content: '';
display: block;
padding-top: 56.25%;
background-image: inherit;
background-repeat: no-repeat;
background-size: cover;
}
II. Через свойство object-fit.
Если поддержка браузеров вас устраивает и вы знаете значение одной из сторон картинки, то вы можете использовать свойство:
object-fit: cover;
Если ширина картинки равна 500px, а соотношение сторон должно быть 4:3, то все что остается сделать это:
(3 / 4) * 500 = 375
В итоге стили будут выглядеть примерно так:
img {
width: 500px;
height: 375px;
object-fit: cover;
}
Если вам интересно то, о чем я пишу - можете заглянуть ко мне в группу вк или телеграм канал.