Заигрываются, ой заигрываются разработчики!
Строим ВебПриложение.Анонс
Меня зовут Владимир, я являюсь уже как 1 год и 4 месяца ведущим веб разработчиком в IT студии. В этой серии статей хотел бы поделиться с Вами шагами, которые помогут войти в эту профессию. Обещаю излагать максимально кратко и понятно :) (Сейчас как раз обучаю человека фактически с нуля, по этому буду тестировать сначала на нем, потом делиться с Вами). Надеюсь будет интересно :)
Собственно это пост анонс, благодаря которому я хочу понять- на сколько актуальна тут эта тема. Если одобрите, будем поэтапно разбирать след. технологии:
1. Каркас
1.1. HTML(поговорим о DOM )
1.2. CSS3
2.FrontEnd JavaScript
2.1.JS и с чем его едят
2.2.jQuery(фреймворк для работы с DOM)
3.Серверный язык
*тут все сложно, думаю к этому моменту определимся с тем к какому приложению хотят придти интересующиеся, но базово должен осветить как минимум 3(на мой взгляд востребованные технологии)
3.1. PHP7(пока голенький без всяких reactPHP итд что бы не путать)
3.2. NodeJS(Нативно больше подходит для написания реалТайм приложений, например месенджеров)
3.3.Golang(это просто многопоточное чудо, замечателен для микросервисов)
___
На этом основная часть думаю будет закончена, дальше(если это дальше вообще будет, зависит только от вас)- уже будем разбирать всевозможные библиотеки, фреймворки и другие вкусности :3
P.S.
//Для моих старых подписчиков
Про FO я не забыл :) Он вариться, но уже совсем в другом супе :) Как только буду уверен что не ударю в грязь лицом- выложу в открытый доступ все исходники :)
One Punch Web - автоматизация всего что можно до одной кнопки
Всем привет!
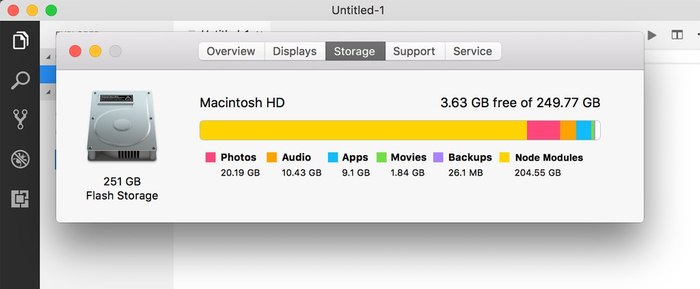
Последние пару лет я занимаюсь node.js разработкой, из которых несколько месяцев делаю свой "швейцарский нож(костыльный монстр) на все случаи жизни" - One Punch Web.
Идея заключается в том, чтобы по максимуму автоматизировать процессы разработки и рутинные задачи, а также чтобы все это было в одном месте, с легким доступом и переносом.
Постараюсь как можно более подробно описать детали проекта. Надеюсь, кому-то это покажется интересным и не сильно скучным)
Используемые технологии
- Nw.js как ядро проекта, для окошек gui и обработки сочетаний клавиш
- Vue.js + Element.js для интерфейса
- Node.js для написания инструментов командной строки (CLI)
- Sublime text как текстовый редактор
- Wireframe.cc для управления wireframes
- Xmind для редактирования интеллект-карт
- Яндекс диск для бекапов
- Nedb.js как база данных всего приложения
В центре всего окошко One Punch Menu, которое вызывается поверх всех окон из любого места по сочетанию клавиш (которое я повесил на кнопку мышки). До вызова оно ждет своего часа в трее системы

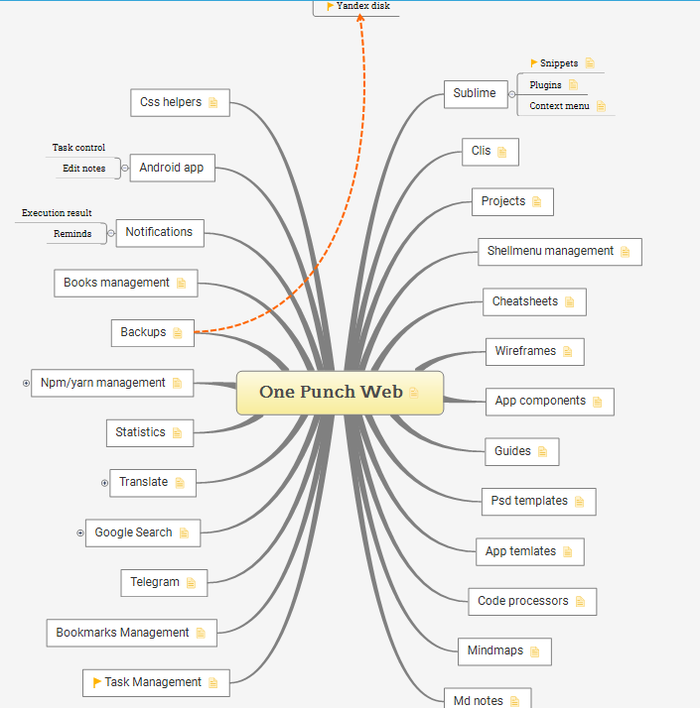
Карта функционала проекта
Основные фичи
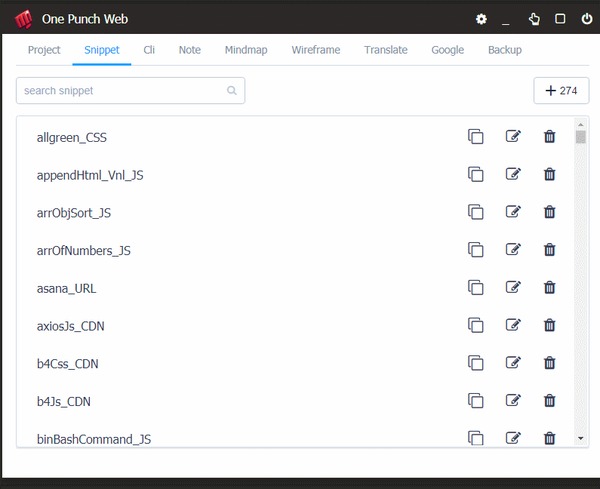
1. One Punch Snippet
Все сниппеты(куски кода для переиспользования), плагины и расширения для sublime text хранятся в папке проекта One Punch Web. При изменениях, или добавлении новых объектов идет синхронизация (перезапись старых, удаление лишних) с папкой sublime text. Основной задачей было сделать быстрый доступ для создания, изменения, удаления сниппетов.

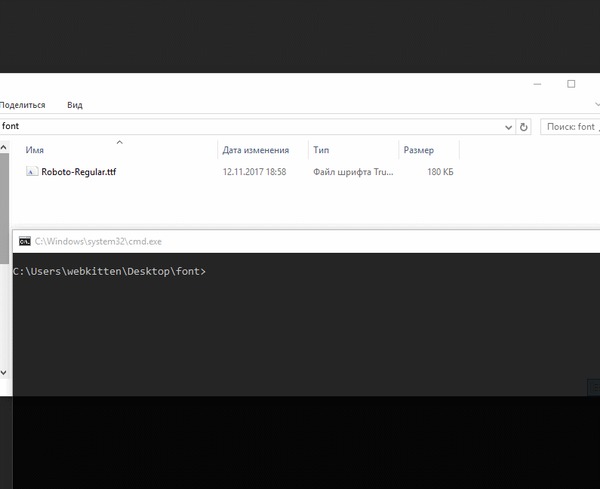
2. One Punch Cli
Так же как и сниппеты, быстро создаются, редактируются и удаляются.
Это node.js скрипты, которые можно вызвать из командной строки в текущей папке. Используются для генерации приложений и автоматизации рутинных задач.
Пример в гифке - подготовка файла шрифта для вставки на сайт

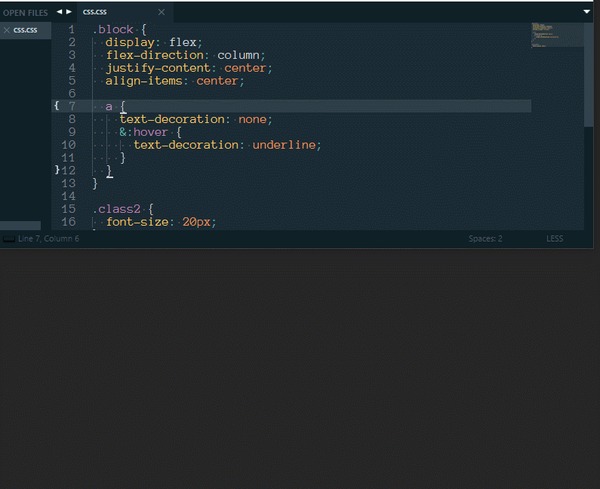
3. One Punch Code (codeprocessors)
Есть препроцессоры кода, есть постпроцессоры. Почему бы не сделать просто процессоры?
Бывает лень/долго разворачивать(на маленьких проектах) gulp/webpack когда, к примеру, хочу использовать некоторые функции less. Решением было написание плагина для sublime, который отправляет фрагмент выделенного текста в проект One Punch Web и возвращает на его место обработанный результат.
Пример - less2css, autoprefix, css-beautify, css в одну линию и сохранение сниппета из выделения

4. One Punch Search
Вместо открытия вкладки google в браузере, я отрываю google в One Punch Menu.
Это делается для сохранения истории поиска. Когда нашел что искал - нажал кнопку. В базу записывается поисковой запрос и адрес страницы с необходимой информацией.
Помогает когда не могу найти что гуглил ранее, либо когда ищу одно и то же
5. One Punch Mindmap
Для визуализации причинно следственных связей в проектах.
Были разработаны 2 cli для создания и открытия mindmap файлов через xmind
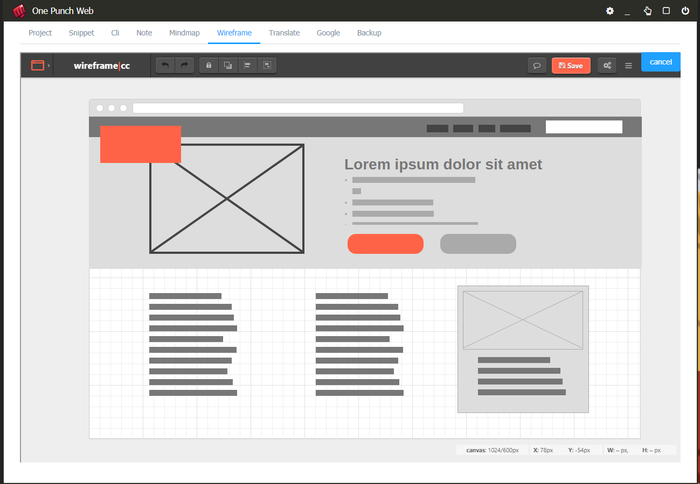
6. One Punch Wireframe
Для схематичных набросок пользовательских интерфейсов. Для этого интегрировал сайт wireframe.cc. В базе программы хранятся только ссылки на wireframes.
7. One Punch Backup
На работе у меня linux(ubuntu), дома ноутбук и стационарник с виндой. С проработкой функционала под кроссплатформ проблем особо не было, а вот с переносом всего добра они периодически возникали. Раньше использовал git, но по некоторым причинам решил сделать иначе.
Сейчас это zip-архивы, которые лежат на яндекс диске (мне повезло с аккаунтом на 200гб).
Чтобы перенести все наработки, достаточно нажать одну кнопку и через минуту я буду во всеоружии
Планы на ближайшее будущее
- One Punch Cheatsheet
Для создания своей документации к технологиям и библиотекам. Вдохновила эта реализация
- One Punch Guide
Для периодических тренировок/code kata
- One Punch Chrome
Написать расширение для браузера чтобы увеличить функционал программы. К примеру, синхронизация закладок браузера, вывод информации, реагирование на события в открытых вкладках каких-либо сайтов или еще до чего фантазия дойдет
Огромное спасибо всем, особенно тем кто дочитал до этого момента)
Проект находится в процессе разработки, буду искренне рад любой критике.
Оставлю пару комментариев для минусов, на всякий случай
WMuz: радио стрим музыки
Представьте такую ситуацию: вы хотите послушать музыку. Но вот только тот плейлист в вк уже вам поднадаел и вам очень лень искать новую музыку (шариться по лейблам, смотреть че там вышло...). Ну, было же?
Или же еще вариант: вы руководите мероприятием или заведением. Например, какой-то конкурс/фестиваль или может даже кафе/ресторан. Вы просто обязаны включить какую-то музыку на фоне. Но у вас и так много дел, а вам еще сидеть и подбирать музыку.
Вам просто нужно включить что либо на фоне, чтобы оно играло и всем было спокойно.
Я задался таким вопросом... И решил сделать свой радио стрим.
Да, звучит может не очень. Я хотел сделать что-то хотябы приближенное к завершенному, потому что большинство моих проектов все еще не реализовано. Да и такой опыт мне точно не помешает.
Опирался я на 24/7 стрим Monstercat на твиче. Что мне тут не понравилось: можно предсказывать трек, но голосовать за следующий - нельзя. И, тем более, голосование за следующий трек фильтрует музыку на ту, которая нравиться людям больше.
Еще большое отличие: это именно аудио-стрим, не видео, как там. Сжирает меньше трафика. Но при этом, с помощью html я превратил его на подобие видео, выглядит прикольно. Эквалайзер сделаный с помощью Web Audio API отлично сюда подходит.
И, я сделал это! Я закачал ~600 треков и написал свой собственный сервер и клиент. Кому интересно: сервер Node.JS, клиент обычный (html + css + js). Коммуникация между сервером и клиентом - socket.io
Что хочу сделать:
- авто-загрузка новых треков (из ютуб каналов лейблов)
- не только mcaT (добавить другие стримы с музыкой от других лейблов и микс всех)
- мини-сервис, где каждый пользователь может предложить фоновую картинку (пока там все 55 мои)
- сделать красивее дизайн интерфейса
- добавить поддержку клиентов с телефона
P.S.: Почему пишу тут? Это реклама?
Скорее всего да, но я не вижу в этом ничего плохого. Просто я написал этот мини-проект и хочу что-бы кто-то о нем узнал, попробывал, может кому-то понравиться. Не думаю, что это плохо.
Tankii Project
Доброго времени суток, как бы сказать.. Я хочу показать народу(вам, похоже) набросок браузерной игрушки, которую мы с друганом сделали на Новогодних выходных. Исходный код Написан и клиент и сервер на js, мультиплеер реализован, и еще несколько фич. Пожалуйста, если вам не трудно, оцените идею, реализацию: отпишитесь в комментариях. Помните, что это лишь набросок, и с этой идеей можно делать все что угодно, просто нужны ваши предложения и оценка
Ссылка на проект: http://62.84.111.201:3030