Как поднять свой CORS-proxy сервер за 5 минут бесплатно
Просто. Нужно задеплоить на Heroku репозитарий GitHub.
1. Заходите / регистрируетесь на https://heroku.com
2. Входите в сервис, соглашаетесь с правилами и открываете ссылку:
https://heroku.com/deploy?template=https%3A%2F%2Fgithub.com%...
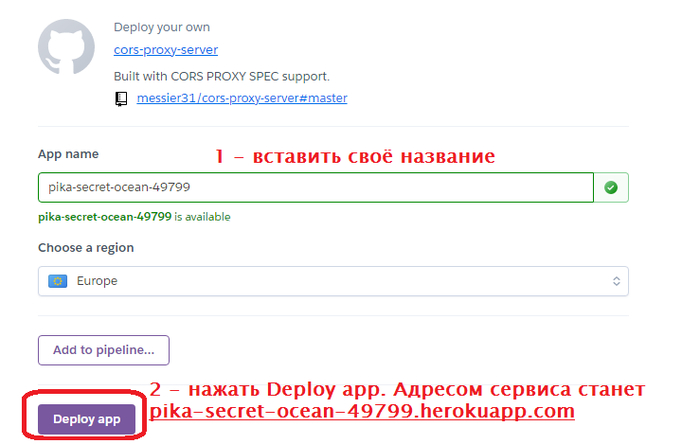
Появится что-то вроде такого (фото):
3. Даёте название приложению и деплоите. Готово.
Пример для Пикабу:
https://pika-secret-ocean-49799.herokuapp.com/https://pastebin.com/raw/S3rjB3Sx
Чуть больше подробностей и техдеталей под катом.
I. Предисловие
Когда создаёшь небольшие приблуды, иногда сталкиваешься с проблемой ограничений на кросс-доменные запросы — различного рода Same-origin policy, Cross-origin domain sharing (или CORS).
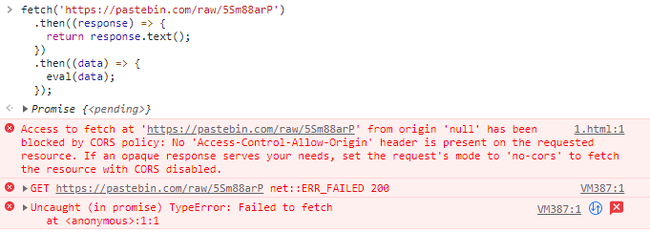
Простыми словами: грузишь с другого сайта данные, а в браузер они не попадают из-за настроек чужого сервера:
Обход CORS может быть полезен для доступа к данным других сайтов из браузера по типу того, как это делают через интерфейс прикладного программирования (API).
Как пример — вывод данных с pastebin.com без CORS (что доступно штатными средствами лишь с платной подпиской, а мы реализуем бесплатно)!
Мимоходом, чтобы немножко заинтересовать, добавим в pastebin код и попробуем его запустить, обойдя CORS!
Понять, как запускать JavaScript код, если вы раньше никогда не программировали, можно по прошлой статье:
Пособие по запуску JavaScript: консоль, букмарклеты и прочее с примерами
II. Proxy-сервер, обходящий CORSРаньше были удобные растиражированные бесплатные сервисы https://cors.io/ или https://cors-anywhere.herokuapp.com/corsdemo/
Но их использовали слишком часто, популярность оказалась губительной: авторы, сохранив их код, отключили возможность ими пользоваться так же свободно, как прежде.
II.1. ПОДБОРКА ПОКА РАБОТАЮЩИХ ОНЛАЙН-СЕРВИСОВ:Но есть менее популярные сервисы, которые пока работают:
https://scrappy-php.herokuapp.com/?url=
https://api.allorigins.win/raw?url=
https://cors-get-proxy.sirjosh.workers.dev/?url=
https://secret-ocean-49799.herokuapp.com/
https://cors-proxy﮳tk/?url=
https://pika-secret-ocean-49799.herokuapp.com/
В конце приведённой ссылки подставьте свой URL, который нужно CORS-обойти.
Например,
https://pika-secret-ocean-49799.herokuapp.com/https://pastebin.com/raw/5Sm88arPНо высока вероятность, что перечисленные сервисы станут популярными.
И вскорости прикажут долго жить.
III. Что делать, когда пропадут перечисленные сервисы?
III.1. ВАРИАНТ-1: ИСКАТЬ ЕЩЁ АНАЛОГИ
Ссылка-1: https://github.com/topics/cors-proxy
Ссылка-2: https://github.com/search?q=CORS%20proxy&type=Repositories
Листайте, открывайте каждый, ищите... Вам может повезти. И в readme внизу или в описании справа найдёте работающую демо-версию сервиса!
Предыдущий список мне удалось собрать именно так, листая GitHub!
III.2. ВАРИАНТ-2: САМОСТОЯТЕЛЬНО СОЗДАТЬ СЕРВИС
1. Бесплатно заведите аккаунт на
2. Подтвердите свою учётную запись по email, который придёт на почту.
3. Авторизуйтесь на heroku.com и согласитесь с правилами.
4. Откройте ссылку ниже:
https://heroku.com/deploy?template=https://github.com/messier31/cors-proxy-server.git
5. Введите название приложения и нажмите Deploy app.
Созданный специально для статьи https://pika-secret-ocean-49799.herokuapp.com тоже может исчезнуть. Запасайтесь своими!
ИТОГО, ПЕРЕАДРЕСАЦИЯ РАБОТАЕТ:
https://jsfiddle.net/apwv8hs7/
Текст и фото мои, можете свободно использовать — CC0.
Создание абстракций
Раньше, когда мне нужно было написать программу, я с самого начала пытался делить код на маленькие кусочки и раскладывать его по файлам. В какой-то момент становилось сложно продолжать работать. Это связано с тем, что когда только начинаешь решать задачу - известно слишком мало информации о том, как ее лучше сделать.
Поэтому теперь я придерживаюсь следующей стратегии: максимально долго все пишу в одном месте и начинаю делить код только тогда, когда с ним уже невозможно работать. К этому моменту становится понятно как все должно быть устроено и абстракции получаются более правильными.
Backend-разработчик
Хочу сделать свой первый сайт
поучив html и css сверстал одностраничник, но что дальше делать не имею никакого понятия. Как его загрузить на сервер? как вносить изменения? куда и как записывать данные посылаемые c сайта (имею ввиду почту и номер телефона)? не смог найти толковой информации! Куча статей дающее общие представления, но ничего конкретного или пишут что нужно знать пхп со стажем 1 года и еще 5 фреймворков. Действительно ли нужно выучить пхп и фреймворки для того чтобы создать обычный лендинг и разобраться как это работает? посоветуйте где новичку взять информацию или книгу где по-шагово есть объяснения как разобраться с бекэндом! Немного знаю java(писал калькуляторы и конверторы) . А то про самое интересное не могу узнать толком. Пожалуйста без желчи)))