Восхождение на Ларавель
Нет, эта история вовсе не про альпинизм. Laravel (Ларавел, Ларавель) - один из самых популярных фреймворков с открытым кодом на базе php. Создал Ларавель Тейлор Отвелл (Taylor Otwell) в 2011 году. Название Laravel образовалось путем замены первой буквы от слова Paravel. Cair Paravel (Кэйр Паравел) - замок из мира Нарнии, придуманного Клайвом Льюисом. Это история о том, как я изучал Ларавель и что из этого вышло.
© 2025 Константин Оборотов
===
Сподвигли меня на изучение Ларавели утверждения одного авторитета в области разработки, что Ларовель перспективнее и интереснее, чем YII2, да и, вообще, чем любой фреймворк на PHP.
Мне стало очень любопытно. Мною овладел азарт, и даже искушение. А лучший способ избавиться от искушения - следовать ему.
Я решил, что лучший способ изучения - запустить какой-нибудь небольшой проект на Ларавели с возможностью свободного доступа для всех желающих. В процессе создания нового ресурса воленс-ноленс придется овладеть каким-то минимумом знаний. Таким образом, будут убиты все зайцы. Произойдет и овладение теорией вопроса, и практическая реализация будет "налицо".
Также я решил по итогам путешествия сделать вот эти путевые заметки, которые вы сейчас читаете. Если вы разработчик-новичок (как и я в Ларавеле), то возможно они будут для вас интересными и полезными.
Начну я с описания своего "дипломного проекта", который получился в итоге первичного изучения Ларавели.
https://ch.inumo.ru/ - Учебный проект, выполненный с целью изучения фреймворка Ларавель (Laravel). Главная страница этого сайта.
https://wpvi.ru/pages/story/00097/ - дорожная карта, пошаговая шпаргалка.
Теперь я хочу рассказать, как я знакомился с Ларавель, что мне понравилось и что мне категорически не понравилось.
Первичное обучение я прошел учебно-тренировочном лагере Ларавели вот по этому поддомену:
bootcamp(.)laravel(.)com
Это обучение мне очень понравилось. Все четко, все по сути, все пошагово. В результате на выходе получился сайт (см. выше).
Какое же у меня было разочарование, когда я зашел на этот учебный лагерь через какое-то время и обнаружил, что никакого учебного лагеря больше нет!
А ссылка выше теперь редиректит сюда:
laravel(.)com/docs/12.x
Это мне очень сильно не понравилось! Я был в шоке. Разве можно так делать? Если по каким-то причинам вы закрыли свой учебный проект, то разместите какое-то сообщение по данному адресу. А то как-то молчком, без объяснения причин. Разве можно так делать?
Но нет худа без добра. Пытаясь найти причины и последствия ликвидации этого учебного лагеря, я за информационной помощью обратился вот на этот ресурс:
laracasts(.)com - коллекция курсов, экзаменов по Laravel и PHP, а также сообщество, которому нет равных.
Решил я проверить это общество на "вшивость" и задал простой вопрос, "куда делся этот учебный лагерь?"
Мне сильно понравилось, что мой вопрос был опубликован в отдельной ветке и на него поступили внятные ответы по сути вопроса:
laracasts(.)com/discuss/channels/laravel/subdomain-bootcamplaravelcom-doesnt-work-20250302-why
Этот вопрос и ответы в подробном изложении.
Подробности и актуальную информации по этому вопросу вы можете прочитать по ссылке выше, а коротко суть такая.
Ликвидация учебного лагеря связана с переходом Ларавеля с версии 11 на версию 12. Возможно, учебный лагерь возродится через некоторое время с учетом специфики новой версии. Но это неточно.
Лагерь в архиве - Все материалы учебного лагеря сохранились в специальном сайте-архивариусе
web(.)archive(.)org/web/20250206182837/https://bootcamp(.)laravel(.)com
Надо сказать, что последний пункт меня немного удивил. Не является ли такой процесс "коммунизации" учебных материалов банальным нарушением авторских прав?
Впрочем, не важно. Работает, и ладно.
Кстати, я на всякий случай, еще раз прошелся от начала до конца по учебному курсу в плане создания курсового проекта. Теперь автоматом ставится версия 12 (она сейчас актуальная). Проект работает, но есть незначительные косяки, связанные со стилями. Но это пустяки. В целом все работает. А стили всегда можно подправить.
Давайте, пройдемся по датам. Я пишу эти строки в марте 2025. Сейчас на Ларавеле переход с версии 11 на версию 12. А когда вы читаете этот текст, все может кардинально измениться. Может, актуальная версия будет 13 или 14, может учебный лагерь возобновит работу. Все, что угодно или негодно может случиться.
Так или иначе, мы сделали пока главное. Мы поймали дух Ларавеля. Тут постоянно все меняется, идет какая-та движуха. Тут много народа, который поможет новичку (как я или вы) консультацией бесплатно или за деньги.
Есть ли для вас вообще смысл изучать Ларавель?
Думаю, да. Перспективы Ларавели и ваша будущая зарплата пока выглядят достаточно оптимистично.
И самое главное. Изучение Ларавели очень увлекательный процесс.
Самостоятельная работа
Работа, которая заключается в повторении указаний тренера относительно простая, но не такая интересная.
Хотя для новичка это то, что надо.
После того, как прошлись по шагам учебного центра, самое время сделать что-то свое, без указки тренера.
Ведь намного полезнее придумать задание самому себе и попробовать его выполнить.
Вот такие задания я придумал для себя.
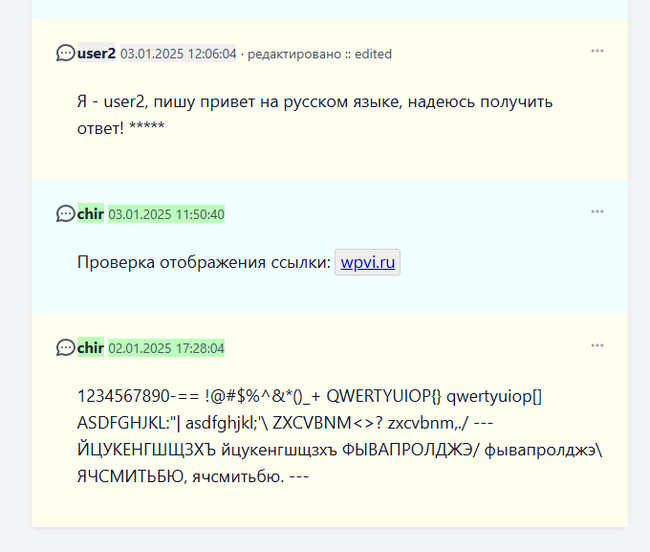
Чередование фоновой окраски сообщений
Смысл этого задания в том, чтобы отделить цветом одно сообщение от другого.
Достигается такое чередование следующим способом.
resources/views/chirps/index.blade.php
@foreach ($chirps as $chirp)
@if ($loop->even)
<div class="p-6 flex space-x-2" style="background-color:#FFFFF0;">
<div class="p-6 flex space-x-2" style="background-color:#F0FFFF;">
Задача решается на уровне ядра Лезвия (Blade). Имеется встроенный объект $loop (официально называется переменная), а у него есть свойство even, которое мы и используем в данном случае.
Отображение сообщения в форматах TEXT и HTML
Здесь мы рассмотрим две идеи.
С одной стороны, нам хочется дать возможность пользователю печатать свои сообщения с возможностью делать активные ссылки, разукрашивать различные куски текста в разные цвета, отображать картинки и т.п.
Теория вопроса в рамках опять же Лезвия (Blade) следующая.
{{ $chirp->message }} - сообщение отображается в текстовом формате
{!! $chirp->message !!} - сообщение отображается в HTML формате
Тут же приходит мысль, что было бы неплохо одним пользователям, которым мы доверяем безусловно, разрешить HTML формат. А остальные пользователи пусть работают в текстовом формате. Если они попытаются использовать какие-то теги HTML, то все эти теги будут отображаться как текст. Таким образом мы обеспечим требуемый уровень безопасности.
resources/views/chirps/index.blade.php
@if ($chirp->user->id==1)
<p class="mt-4 text-lg text-gray-900">{!! $chirp->message !!}</p>
<p class="mt-4 text-lg text-gray-900">{{ $chirp->message }}</p>
Разумеется в выражении @if можно придумать и более сложную логику отбора.
Вот и все, что я хотел бы рассказать вам о Ларавели.
Желаю вам успеха, высокого заработка и качественного кода!
...
Первоисточник:
===
Источники, упомянутые в произведении:
Чинумо - Учебный проект, выполненный с целью изучения фреймворка Ларавель (Laravel)
===