Создать стили текста в Figma
Когда у тебя большой проект или много маленьких однотипных, удобно менять весь текст сменой шрифта через стили. Можно начать библиотеку с одного шрифта и добавлять постепенно. Главное, чтобы корневое название основного текста и заголовков был постоянный. (ниже покажу)
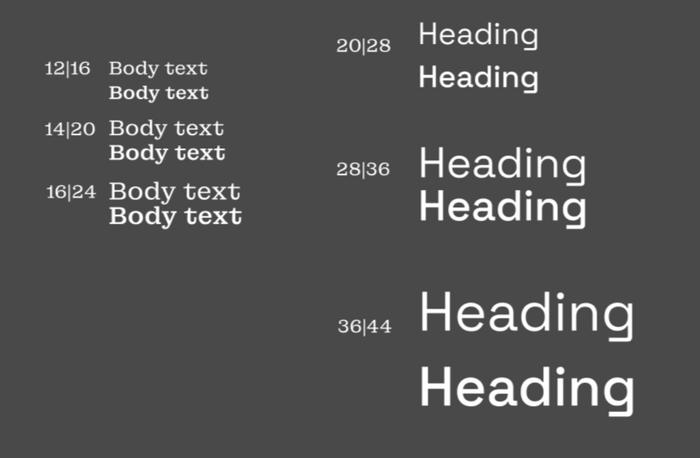
Создай 2 колонки текста, размеры указала размер шрифта | высота строки :
Почему получились именно эти значения? Я использую такую схему: размер шрифта умножаешь на 1,2 - 1,6 и получаем нужную высоту* ( чтобы текст друг на друга не налезал )
2. Загрузи плагин Typestyles и примени его к каждой из колонок:
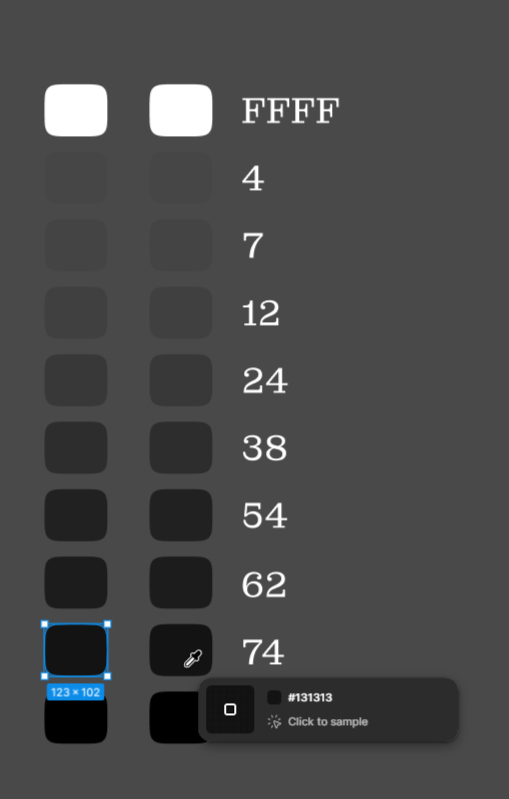
3. Что нужно сделать в плагине:
В пункте 1 задается корневое название основному тексту и заголовком. Важно, чтобы в 1 библиотеке они были одинаковыми. У меня Body Text - для любого основных текстов и Heading - для всех заголовков* Но ты может придумать по-своему, лишь бы не запутаться.
А так выглядит моя библиотека:
Успехов!