Qwen 2,5
2 поста
2 поста
@SupportTech, собственно описание проблемы:
Десктоп, хром.
После просмотра определённого количества постов (сколько точно не знаю, но около сотни), перекидывает на случайное место в ленте, причём напрочь отказывает прокрутка (исчезает ползунок в вертикальной полосе прокрутки справа, не реагирует на колесо мышки, клавиатуру (пробел, стрелки и другие клавиши не дают никакого эффекта.) Появилось пару дней назад. В горячем. в свежем и других разделах не замечал, не сидел там давно.
Заскринить или записать возможности нет, так как не известен точный момент появления бага. Но могу отметить следующие симптомы: в хроме каждый раз было открыто >10 вкладок, поведение сайта было похоже на "зависание" винды или на подвисание сайта забитого рекламой при загрузке. Так что думаю надо копаться в работе с памятью. (комп не особо старый, оперативки 16 гб, расширению файла подкачки ничего не мешает, ни свободное место, ни другие ограничения.)
@SupportTech, Вот в этом посте https://zalipaka.icu/story/stroyka_onlayn_5904971
Я пытался добавить к комментарию имя пользователя "@ AnnR" - автора поста. Сайт сказал что коммент содержит недопустимый домен. Судя по всему вы что-то напутали с блокировкой ссылок, и блокируются даже имена пользователей, написанных через @. Я так понимаю что проблема глобальна. Неудобно, когда в посте не можешь обратиться к автору, посмотрите в чём дело, пожалуйста. Браузер Хром, десктоп.
Как и обещал, в продолжение предыдущего поста (ссылка), сделал пост о создании игры.
Начну с того, что это мой первый опыт в игростроении, до этого немножко увлекался программированием на .net, для веба делал что-то первый раз. Хоть и получилось немножко коряво, но в целом я доволен.
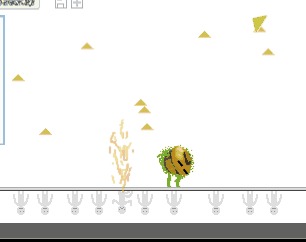
Идея для игры взялась можно сказать из ниоткуда. В очередной раз изучая инструменты, которыми можно реализовать интерактив в html, решил попробовать сделать что-то с пикабушным кексиком, как-то его оживить, для того чтобы опробовать, что вообще можно сделать на js и WebGL. Не буду рассказывать подробно о способах реализации, эта тема достойна отдельного разговора, и я не считаю себя достаточно опытным чтобы кого-то учить как писать код. Расскажу о том, какие идеи, и как были реализованы в игре.
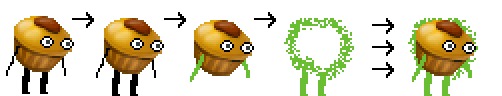
Итак, взял я кексика, и подумал, как же его «оживить». Ну и для начала приделал ему глаза. Потом подумал над тем как же ему перемещаться в пространстве и приделал ему руки и ноги. Получилось забавно. Он у меня начал ходить, прыгать и смотреть на курсор. Собственно так и был определён его размер, и дальше все элементы игры я подстраивал, ориентируясь на него.

Но этого показалось мало. Должна же быть у него какая-то изюминка, суперсила? Внимательно его осмотрев, пришёл к выводу что у обычного кекса с начинкой «суперсила» может быть только одна, его можно приклеить этой начинкой к чему-то. А раз у меня получается «платформер», то приклеиваться он будет к любым «твёрдым» поверхностям, которые он может достать. И начались пляски с бубном, тригонометрия, декартовы и полярные координаты, вобщем жесть. Отдельно решался вопрос о том, чтобы он мог поворачиваться, когда приклеен. Собственно вот такие формулы решают эту задачу.
Ну и естественно, для реализации базовых функций потребовалось разделить персонажа на несколько спрайтов. Причём за приклейку отвечает именно спрайт-джем сверху. Так оказалось удобнее.
Вот как в итоге он стал приклеиваться:

Посмотрев на всё это дело, и решив, что выходит довольно весело — кекс уже весело прыгал, прилипал-отлипал, и по-прежнему наблюдал за курсором, шевеля лапками, - я понял — игре быть. И сам наберусь опыта, и, возможно, пикабушников развлеку.
Следующими я решил реализовать «оценки». Ведь должно быть в игре что-то что определят количество очков набранных игроком. И, раз это пикабушный кекс, то оценки должны быть пикабушными. Взял +/- из постов и заставил их летать, чтобы кекс мог их собирать.


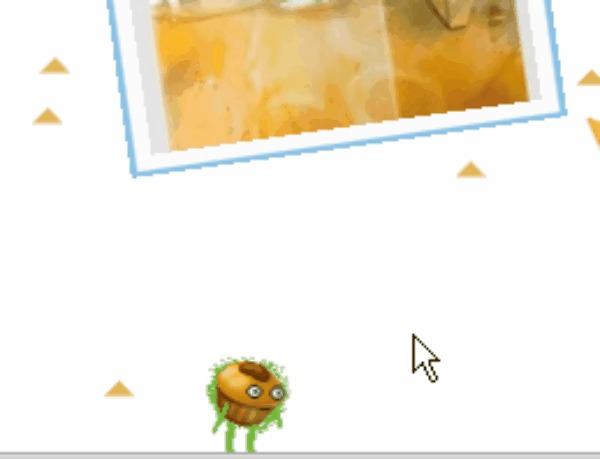
А откуда берутся оценки? Их ставят пользователи. Значит в игре должен быть какой-то объект, который будет генерировать оценки и ассоциироваться с пользователями пикабу. Поразмыслив немного, я расширил игровой экран, добавил условную рамку и разместил спрайты-человечки по бокам. Так появились они- «судьи»
Для того, чтобы их всех нарисовать и запихнуть в игру потребовалась уйма времени. Но начал я с простого. Взял блокнот и записал туда все типы «судей — пользователей» которых можно встретить на реальном пикабу и заанимировать в игре. Потом начал их потихоньку анимировать, рисовать покадровые спрайты (кстати все спрайты в игре с покадоровй анимацией сделанной вручную, никаких готовых шаблонов, кроме нескольких скринов с пикабу нет). После прорисовки спрайтов начал потихоньку вставлять их в игру и писать «события» для них. Это был тот ещё челлендж, из-за обилия взаимосвязанных событий и эффектов. Ну, собственно, вот что получилось:
Судьи, бросающие что-то

Судьи что-то делающие, но не создающие новых объектов на игровом поле, например — одевает очки, пъёт из розовой кружки, аплодирует, злится и так далее (здесь не все, в иге больше).

Админ, модератор, злые и добрые пользователи. Админ бросает кнопки закрепляющие посты или кесик, модератор бросает молнии - удаляющие посты.

Следующим этапом (если честно он шёл параллельно предыдущему, но пусть будет следующим), было создание «постов». Посмотрев на эту вакханалию из бегающего кексика и анимированных судей, я решил, что кесик должен бегать и прилипать не просто к квадратам, а к объектам, имеющим аналогию на реальном пикабу. Ими оказались посты. У них есть и рамка, и наполнение, на них влияют оценки, которые уже добавлены в игру — дело за малым, отскринить разных текстов и картинок, добавить необходимые спрайты и...
Вот тут я задумался. Просто посты с готовыми заголовками это скучно. Надо добавить рэндомную генерацию заголовков для постов, да так, чтобы они получились весёлыми. Реализовал я это просто — сделал «словарь» для слов и знаков препинания в конце поста, и заставил игру выбирать их случайным образом, причём так, чтобы количество зависело от размера поста. Ну и для того чтобы несколько усложнить игру, добавил поворот на слученный угол для постов, который зависит от сложности.

Затем, когда «скелет» игры уже вырисовался, я начал развивать идею. Бегать просто так бесконечно по полю и собирать плюсики? Скучновато. Надо добавить ограничения, которые влияют на процесс и продолжительность игры. Так появилась «свежесть» кексика. Когда он только появляется в игре — он свежий, ароматный, привлекательный. Но чем дольше он бегает, тем быстрее он черствеет, как натуральный кекс (или как темы на пикабу, вначале интерстно всем, потом хорошо, если 1 плюсик в день поставят). Соответственно в игре появилась шкала, которая показывает свежесть кексика, и чтобы её повысить, нужно, как и реальный кекс, подогреть кексик в игре. Так появился огонь и его источники. Ну, и чтобы игроки не расслаблялись, кексик можно пережарить — тогда будет уголёк и игра закончится.
Собственно вот те кто «подогревают» кексик, один с огнемётом, один бросает фаерболлы, а ещё один в пояснении не нуждается :).


Добавив в игру свежесть, я решил также ограничить возможность прилипания кексика к поверхностям. Добавил шкалу «желе» в игру. Увеличить количество желе можно ловя минуса, как ни парадоксально. То есть игроку придётся не только стараться «набить рейтинг» но и иногда осознанно уменьшать его.
После всего этого я решил несколько разнообразить игру появлением других объектов. Как ещё могут отреагировать пользователи на событие/пост/комментарий на пикабу? Всё просто - «судьи» в игре периодически могут сделать такие вещи:
-кинуть пруфы
-подбросить клубничку
-покидаться г*** на вентилятор
-подкинуть идею
-зажечь в комментах (ну собственно об этом рассказано чуть выше)
-добавить в ленту/комменты котиков, которых все любят(я в том числе)
Ну и в итоге, каждому такому объекту в игре соответствует определённое событие. «Судья» бросает объект, он попадает в игрока или пост и происходит определённая реакция. Вот например, пруфы влияют на рейтинг, кексика, клубничка на рейтинг и желе. Кот вцепляется когтями в кексик, какшки влияют на рейтинг и на свежесть:

Помимо прочего, я добавил в игру продолжительность существования постов, которая зависит от количества оценок им полученных. Как в реальном пикабу, если пост заплюсовали — он летит в горячее, если заминусовали — скрывается от глаз пользователей. И если пост в игре получает определённое количество оценок, он исчезает из игрового поля. + или - я не заморчивался, так как генерация оценок случайная, может создаться эффект, когда пост либо висит слишком долго, либо исчезает слишком быстро. Так что только количество.
Ну и в итоге, я немного разнообразил игру статичными объектами, которые тоже имеют свою продолжительность существования — ачивки и + и -, добавляющие или отнимающие рейтинг у кексика.
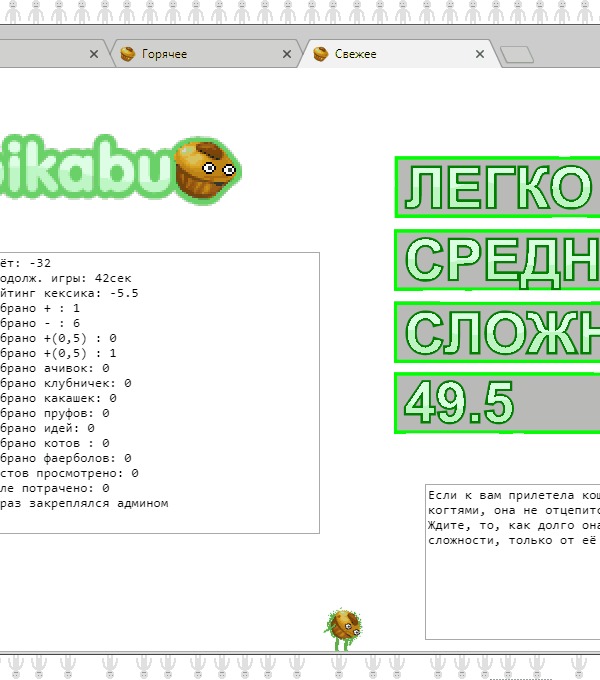
После всего этого дело осталось за малым — добавить статистику, счёт уровни сложности, и уровни в процессе игры (свежее, горячее, лучшее — как на пикабу). Набрав определённый рейтинг кексик переходит из одного раздел в другой, при этом несколько меняются параметры объектов, такие как скорость перемещения объектов, скорость перемещения кексика, скорость с которой он отлипает о поверхностей и так далее.
Затем написал подсказки для игры, добавил рамку, добавил сложность 49,5 (just for fun, там «посты» без заголовков и крутятся на все 360), сделал меню и вывод статистики, с таблицей рекордов не возился, для меня клиент-серверные приложения пока слишком сложны, и вот готовый продукт. Оценивайте, играйте, делитесь рекодамии и делайте скрины.
П.с. Эта игра для меня своеобразный рубеж, после которого я хотел бы решить заниматься мне игростроем дальше или посвятить своё время чему-то другому, так что если есть что сказать — пишите в комментах — буду рад любым откликам.
Готовую версию вы можете увидеть и оценить тут.
http://mihailm.hhos.ru/bakehouse_/
или тут (пока тут предыдущий релиз, обновится немного позже)
Спасибо команде @kotofun за размещение игры у себя.
Управление простое - "W" "A" "D", кексик всегда смотрит на курсор мышки
Для ЛЛ специально настроено управление только для мышки - ЛКМ - двигаться, ПКМ - прыгать.
Старайтесь забраться повыше - там больше плюсиков.
Уважаемые пикабушники, позвольте представить вам ожившего кексика. Это мой первый опыт в геймдеве, поэтому не судите строго (комменты для минусов есть).
Игра создавалась под действием некоторой ностальгии по старому пикабу. По старому дизайну, по атмосфере.

Вот что получилось.
Для начала взял логотип пикабу и анимировал его. Постом создал «посты». Потом , людей которые кидают «оценки» постам и игроку. Потом игровое поле... Ну и понеслось.

Готовую версию вы можете увидеть и оценить тут.
или тут
http://mihailm.hhos.ru/bakehouse_/
Управление простое - "W" "A" "D", кексик всегда смотрит на курсор мышки
Для ЛЛ специально настроено управление только для мышки - ЛКМ - двигаться, ПКМ - прыгать.
Старайтесь забраться повыше - там больше плюсиков.
Спасибо команде @kotofun за размещение игры у себя.
Позже расскажу о создании отдельным постом.
Нарисовалось тут. Чтобы не говорили что москвичи зажрались и у них всё ок.
