JQuery developers
Когда сильно хочется выиграть автомобиль
Есть проект на радио, где разыгрывают деньги и автомобиль, если назвать исполнителя или песню которая звучала в эфире. Вот сильно захотелось выиграть автомобиль или денег. Для ЛЛ не выиграл.
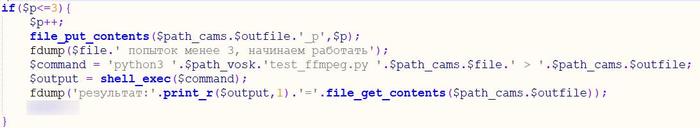
Чтобы не терять время на прослушивание эфира, главный двигатель прогресса, заставил автоматизировать процесс. Проанализировав сайт радио и выявив, что на сайте ставят "заглушку" на исполнителя и на название песни, было решено ловить такую "заглушку".
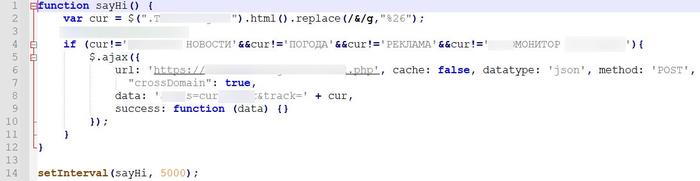
Создал плагин для браузера, который следил за эфиром, каждые 5 секунд. и в нужный момент слал сигнал на сервер.
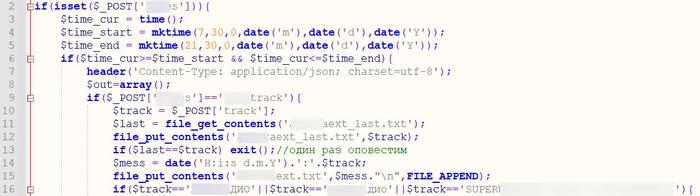
На сервере, получаем текущий трек, колдуем с сохранением, чтобы не надоедал сообщениями.
Были варианты с записью эфира, ссылка на сайте есть, поток сохранял и высылал. Также прикрутил распознавание речи и отправка текста, но что то песни не распознавались, только новости четко распознавались.
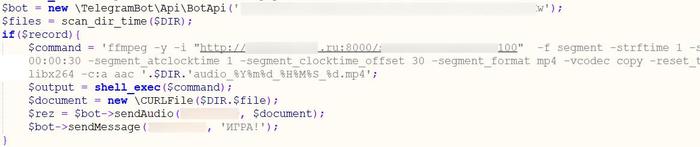
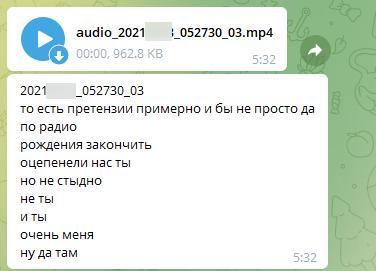
Слал в Телеграм, аудио файл, текст эфира и сообщение "ИГРА"
Вот примерно что получилось, пришлось отказаться от этого. Но аудио файл с эфиром можно было послушать.
В итоге рулетка ни разу не выбрала мой телефон и ни чего не выиграл)
Все делалось ради эксперимента и не рассчитывалось на злой умысел, человеческое авось все таки заставило слушать эфир постоянно)
Где искать разработчиков?
Коллеги, не так давно встал вопрос, что хотелось бы отобрать нескольких джуниоров (php + JS JQuery) для интересных задач.
Всему научим, нужно от 6 месяцев опыта в разработке, думаю будет достаточно)
Подскажите, где лучше искать? Сколько смотрел разных чатов, в основном потеря времени, специалисты заняты работой. А с фриланс площадками все грустно на постоянку...
Помогите!!!Не срабатывает код,в чем проблема?
Есть код.
Есть сайт.
хочу что бы при выборе товара вместо списка цвета масло появились картинки с цветом масла.
Но код срабатывает только после обновления второго раза карточки.
Есть ли среди пикабушников профессионалы верстки?
Спасибо заранее.
<!-- custom html/javascript code -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-picker/0.3.1/im..." type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/arrive/2.4.1/arrive.m..." integrity="sha512-wkU3qYWjenbM+t2cmvw2ADRRh4opbOYBjkhrPGHV7M6dcE/TR0oKpoDkWXfUs3HrulI2JFuTQyqPLRih1V54EQ==" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/image-picker/0.3.1/im...">
<script>
var imageSelect;
imageSelect = function(){
if( $('div[data-product-uid="891394094472"] .t-store__prod-popup__info select').is('select') ) console.log("Select существует");
else console.log("Select не существует");
var eqSelect = 0;
$('div[data-product-uid] .t-store__prod-popup__info').arrive("select", function() {
var $newElem = $(this);
console.log("Функция imageSelect сработала");
if( eqSelect == 1 )
{
//Заменяем список выбора цвета на картинки
$(this).find("option").each(function( index ) {
//console.log( index + ": " + $( this ).text() );
//console.log("Добавляем параметр option");
switch( $( this ).text() ){
case 'Бесцветный': $( this ).attr("data-img-src", "https://i.ibb.co/7pFqYNV/3032.png");
break;
case 'Дуб светлый': $( this ).attr("data-img-src", "https://i.ibb.co/SdmLk8x/3103.png");
break;
case 'Серый гранит': $( this ).attr("data-img-src", "https://i.ibb.co/2gjFwbk/3118.png");
break;
case 'Клен темный': $( this ).attr("data-img-src", "https://i.ibb.co/wYz3QN7/3123.png");
break;
case 'Махагон': $( this ).attr("data-img-src", "https://i.ibb.co/LxVRXfC/3138.png");
break;
case 'Коньяк': $( this ).attr("data-img-src", "https://i.ibb.co/02W9xjf/3143.png");
break;
case 'Венге': $( this ).attr("data-img-src", "https://i.ibb.co/z6VkvnD/3161.png");
break;
case 'Орех': $( this ).attr("data-img-src", "https://i.ibb.co/GcCqFCj/3166.png");
break;
case 'Дуб античный': $( this ).attr("data-img-src", "https://i.ibb.co/Y8d4Cwh/3168.png");
break;
default: $( this ).attr("data-img-src", "https://i.ibb.co/pv3LXkS/noimg.jpg");
}
});
//console.info("Применяем Image Picker");
//jQuery("select#test").imagepicker({
$(this).imagepicker({
hide_select: true,
show_label: true,
});
//Чтобы убралась стрелочка у нужного select
$(this).parent().addClass('hideArrow');
//Arrive.unbindAllArrive();
$('div[data-product-uid="891394094472"] .t-store__prod-popup__info').unbindArrive("select");
}
eqSelect++;
});
}
jQuery(document).ready(imageSelect);
$(document).on('page:load', imageSelect);
</script>
<style>
.t-store .t-product__option-variants.hideArrow:after {
display: none;
}
ul.thumbnails {
display: flex;
flex-wrap: wrap;
}
#allrecords ul.thumbnails {
padding-left: 0;
}
ul.thumbnails.image_picker_selector li .thumbnail {
padding: 3px 4px 0;
border: 1px solid transparent;
}
ul.thumbnails.image_picker_selector li .thumbnail.selected {
background: #fff;
border: 1px #ddd solid;
}
ul.thumbnails.image_picker_selector li .thumbnail p {
font-size: 10px;
width: auto;
margin: 2px 0px;
overflow: hidden;
height: 23px;
text-align: center;
}
@Media screen and (max-width: 650px) {
ul.thumbnails.image_picker_selector li .thumbnail p {
/*display: none;*/
font-size: 9.5px;
}
ul.thumbnails.image_picker_selector li .thumbnail img {
width: 70px;
height: 70px;
}
}
</style>