Rate limiter спасёт ваше приложение
Итак, ваше приложение падает под нагрузкой. Нужно что-то делать, но вертикальное масштабирование дорогое, горизонтальное сложное, а кэш уже не помогает? Rate limiter спешит на помощь!
Зачем и как?
Rate limiter тарифицирует количество запросов, чтобы вашим приложением не злоупотребляли боты или реальные люди. Помните тот момент, когда вы третий раз просите прислать смс у сервиса, а вам говорят, что пришлют только через какое-то время? Или вы несколько раз вводите неверно логин и пароль, а сервис в ответ просит подождать некоторое время? Rate limiter работает по похожему принципу, но у него под капотом может много больше алгоритмов, которые мы разберём.
Какие бывают?
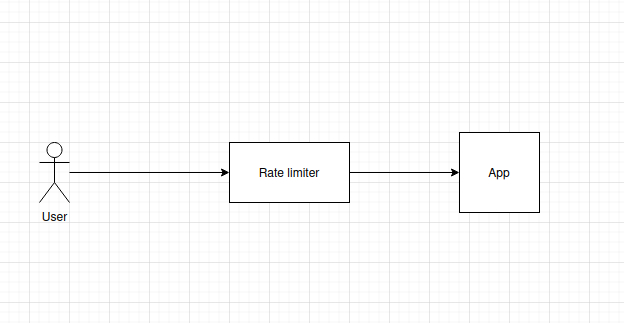
Вообще, rate limiter может быть внешним или внутренним. Внешний работает как прокси, принимает запрос, делает обработку, отклоняет или передаёт запрос вашему приложению.
Внутренний rate limiter расположен внутри вашего приложения, может работать как middleware.
Главное отличие в том, что внутренний может работать как библиотека на вашем языке программирования, либо вы сами можете его написать, а внешний может работать с любым стэком, особенно это актуально для приложений, которые написаны на скриптовых языках. Например, у вас приложение на php, а rate limiter написан на rust. Это даёт огромную производительность при небольших затратах.
Алгоритмы
Token Bucket
Работает так: есть ведро с токенами, оно пополняется с фиксированной скоростью, но есть потолок токенов, каждому запросу выдаётся токен. Если токенов не осталось, то есть ведро пусто, тогда запрос отклоняется.
Leaky Bucket
Тоже есть ведро, но худое, вода вытекает с постоянной скоростью. Если ведро становится полным, то есть наполняется запросами, то все лишние запросы отбрасываются.
Fixed Window
На определённый промежуток времени, окно, мы позволяем пройти определённому количество запросов, остальные отбрасываются.
Sliding Window
Отличается от предыдущего тем, что окно постоянно скользит во времени. Если Fixed Window на границах окна резко обнуляет лимит, то Sliding Window делает это плавно, двигаясь во времени, сглаживая нагрузку.
Это не все алгоритмы, но самые часто используемые, остальные вы можете разобрать сами.
А чтобы поиграть с рабочим rate limiter зайдите на мой гитхаб, я написал внешний rate limiter с этими 4 алгоритмами. Не забудьте поставить звёздочку.