Bitrix Ищу помощь ! Отображение складов при наличии товара
Нужда и голод заставили меня залезть в то что никак не могу понять. Дали сайт на администрирование, задача что бы в карточке товара отображались только те магазины (склады) в которых есть в наличии данный товар. Никаких нулевых
<div class="row">
<div class="col-xs-12">
<div class="tovar-tabs">
<div class="tovar-tabs-cont">
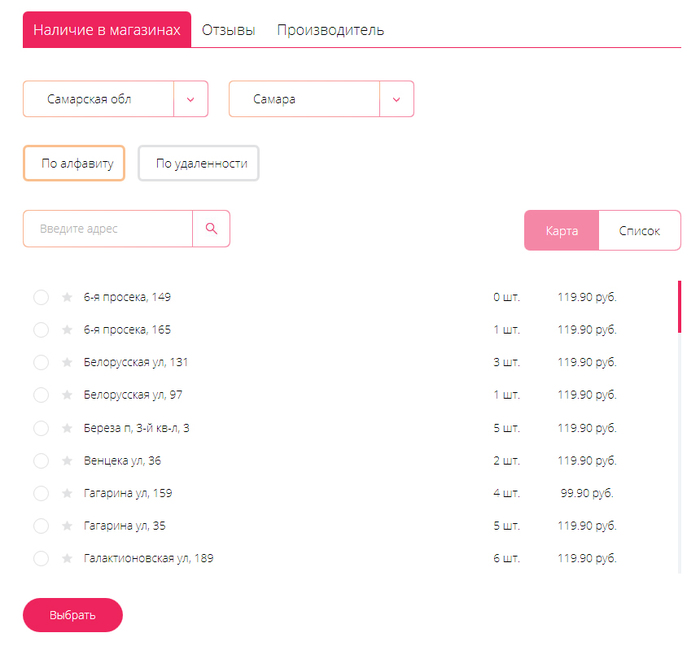
<div class="tovar-tabs__tab active" data-id="1">Наличие в магазинах</div>
<div class="tovar-tabs__tab" data-id="2">Отзывы</div>
<?if($component->arResult['CML2_MANUFACTURER']):?>
<div class="tovar-tabs__tab" data-id="3">Производитель</div>
<?endif;?>
</div>
<div class="tovar-tabs__main-cont">
<div class="tovar-tabs__main active" data-id="1">
<?$frame = $this->createFrame()->begin("");?>
<?$APPLICATION->IncludeComponent(
"bitrix:news.list",
"shops",
array(
"PRODUCT_STORES_DATA" => $component->arResult["PRODUCT_STORES_DATA"],
"PRODUCT_PRICES_DATA" => $component->arResult['PRODUCT_PRICES_DATA'],
"ACTIVE_DATE_FORMAT" => "d.m.Y",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
"AJAX_OPTION_ADDITIONAL" => "",
"AJAX_OPTION_HISTORY" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "Y",
"CACHE_TIME" => "36000000",
"CACHE_TYPE" => "A",
"CHECK_DATES" => "Y",
"DETAIL_URL" => "",
"DISPLAY_BOTTOM_PAGER" => "N",
"DISPLAY_DATE" => "Y",
"DISPLAY_NAME" => "Y",
"DISPLAY_PICTURE" => "Y",
"DISPLAY_PREVIEW_TEXT" => "Y",
"DISPLAY_TOP_PAGER" => "N",
"FIELD_CODE" => array(),
"FILTER_NAME" => "",
"HIDE_LINK_WHEN_NO_DETAIL" => "y",
"IBLOCK_ID" => "11",
"IBLOCK_TYPE" => "shops",
"INCLUDE_IBLOCK_INTO_CHAIN" => "N",
"INCLUDE_SUBSECTIONS" => "N",
"NEWS_COUNT" => "999",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => ".default",
"PAGER_TITLE" => "Новости",
"PARENT_SECTION" => "",
"PARENT_SECTION_CODE" => "",
"PREVIEW_TRUNCATE_LEN" => "",
"PROPERTY_CODE" => array(
"PRODUCT_STORES_DATA",
"LON",
"LAT",
"STORE_ID",
),
"SET_STATUS_404" => "N",
"SET_TITLE" => "N",
"SORT_BY1" => "SORT",
"SORT_BY2" => "SORT",
"SORT_ORDER1" => "ASC",
"SORT_ORDER2" => "ASC"
)
);?>
<?$frame->end();?>
</div>
Шаблон shop вообще такой:
<?
if (count($arResult["ITEMS"]) < 1)
return;
$rand = rand();
?>
<div class="shops shops--<?=$rand?>" id="shops">
<fo rm action="#">
<div class="shops-location">
<div class="shops-location__select">
<div class="bordered-select bordered-select--shops">
<select v-model="selectedRegionId" class="bordered-select__select bordered-select__select--selectize">
<option value="" >Выберите регион</option>
<option v-for="region in regions" :value="region.ID" >{{ region.NAME }}</option>
</select>
</div>
</div>
<div class="shops-location__select">
<div class="bordered-select bordered-select--shops">
<select v-model="selectedCityId" class="bordered-select__select bordered-select__select--selectize">
<option value="" >Выберите город</option>
<option v-if="selectedRegion" v-for="city in _.filter(cities, { IBLOCK_SECTION_ID : selectedRegion.ID, })" :value="city.ID" >{{ city.NAME }}</option>
</select>
</div>
</div>
</div>
<div class="shops-sort">
<div v-if="view == 'list'" class="shops-sort__input-cont shops-sort__input-cont--alf">
<input v-model="sortMethod" value="alf" type="radio" class="shops-sort__input" id="sort-1-<?=$rand?>" name="shops-sort">
<label for="sort-1-<?=$rand?>" class="shops-sort__label">
По алфавиту
</label>
</div>
<div v-if="view == 'list'" class="shops-sort__input-cont shops-sort__input-cont--dist">
<input v-model="sortMethod" value="dist" type="radio" class="shops-sort__input" id="sort-2-<?=$rand?>" name="shops-sort">
<label for="sort-2-<?=$rand?>" class="shops-sort__label">
По удаленности
</label>
</div>
</div>
<!--
<div class="shops-checks">
<div class="shops__checks checkbox--shops">
<input @Change="rewriteMap()" v-model="zoo" type="checkbox" class="checkbox__input" id="check-2-<?=$rand?>">
<label for="check-2-<?=$rand?>" class="checkbox__label">
С зоотоварами
</label>
</div>
<div class="shops__checks checkbox--shops">
<input @Change="rewriteMap()" v-model="favorite" type="checkbox" class="checkbox__input" id="check-1-<?=$rand?>">
<label for="check-1-<?=$rand?>" class="checkbox__label">
Любимые магазины
</label>
</div>
</div>
-->
<div class="shops-filter">
<div class="bordered-input
bordered-input--shops shops-filter__address">
<input v-model="search" placeholder="Введите адрес" type="text" class="bordered-input__input bordered-input__input--shops">
</div>
<div class="shops-filter__view">
<div class="shops-filter__view-cont">
<input v-model="view" value="map" type="radio" class="shops-filter__view-radio" name="view" id="filter-radio-1-<?=$rand?>">
<label for="filter-radio-1-<?=$rand?>" class="shops-filter__view-label">
Карта
</label>
</div>
<div class="shops-filter__view-cont">
<input v-model="view" value="list" type="radio" class="shops-filter__view-radio" name="view" id="filter-radio-2-<?=$rand?>">
<label for="filter-radio-2-<?=$rand?>" class="shops-filter__view-label">
Список
</label>
</div>
</div>
</div>
</form>
<div class="shops-cont">
<!--<div v-if="!filteredItems.length" class="shops__empty">Магазины не найдены </div>-->
<ul v-if="view == 'list'" id="list" class="shops__address-list">
<li v-for="shop in filteredItems" class="shops__address-el" >
<input v-model="selectedShopId" :id="'shop_'+shop.id+'-<?=$rand?>'" type="radio" :value="shop.id" class="shops__address-radio" name="selectedShops">
<label :for="'shop_'+shop.id+'-<?=$rand?>'" class="shops__address-label">
<address class="shops__address-address" >
{{ shop.address }}
</address>
<div class="shops__address-label-right-cont">
<div class="shops__address-label-time">
{{ shop.time }}
</div>
<div v-if="shop.distance" class="shops__address-label-dist">
{{ m_to_k(shop.distance) }}
</div>
<div v-if="shop.amount" class="shops__address-label-count">{{ shop.amount }} шт.</div>
<div v-if="shop.price" class="shops__address-label-price">{{ shop.price }} руб.</div>
</div>
<div style="clear:both"></div>
</label>
<span @click="favoritesToggle(shop);" :class="['favorite' , shop.isFavorite ? 'added' : '',]" ></span>
</li>
</ul>
<div v-else-if="view == 'map'" class="shops-map" >
<div id="map"></div>
</div>
</div>
<div v-if="filteredItems.length" class="shops-list-controls">
<a @click="selectShop()" >Выбрать</a>
</div>
<sc ript type="text/javascript">
if (typeof('vmShopsInit') != 'undefined') {
vmShopsInit('.shops--<?=$rand?>', {
items : <?=json_encode($arResult['ITEMS_JSON'])?>,
regions :<?=json_encode($arResult['REGIONS'])?>,
cities : <?=json_encode($arResult['CITIES'])?>,
});
}
</sc ript>
</div>
///// Спасите от голодной смерти, что почитать где косяк?