Как я Google приложение писал
Звучит несколько пафосно, но другого слова не подобрал, а в терминах гугла это оно и есть.
Понадобилось для работы такая фича: на вебстранице сайта конторы публиковать список работников, что в отпуске находятся. На сайте есть CMS, в которой можно ручками эти сведения забивать и тщательно следить, чтобы если работник вышел из отпуска, данные об этом удалялись. Какая скучная работа, подумал я, и решил применить современные технологии для облегчения этой задачи. Выбор пал на сервисы гугля, ибо воротить что-то на фронте с бэком я не мастер, да и CMS не позволял такой роскоши. Думал всё будет просто сделать гуглем, но да, щаз :).
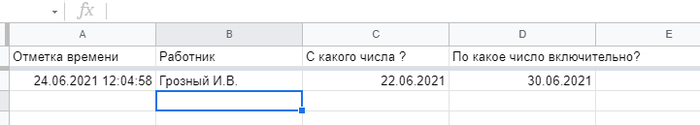
Итак, сделал простую форму, в которой всего 3 вопроса: кто, с когда, и по какое, связал с таблицей, куда это добро будет падать и далее вопрос, как это отобразить на странице.
Это табличка формы. Но нельзя же ее так и показывать, а фильтровать как тех, кто уже вернулся? Долго рылся в полезных функциях таблиц, и наконец нашел такую:
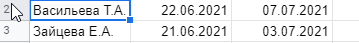
=query('Ответы на форму (1)'!$B$1:$D$31;"select B,C,D where D is not null order by D asc";-1), результат которой на другом листе:
Почти то, что надо! Вот только без оформления текстовкой, заголовком и этими "с", "по" надо что-то делать. В таком виде показывать нельзя. Погрузившись в маны гугльскрипта, нашел замечательную вещь. Идем в Инструменты->Редактор скриптов. Оказывается, чтобы развернуть приложение, нужно чтобы в скриптах была функция doGet(), которая должна вернуть специальный объект HtmlService, в котором и можно отправлять подготовленную html страницу. Эта функция как раз и вызывается, когда обращаемся по ссылке при развертывании приложения. Вау, подумал я, давай же сделаем это. Как не очень прошареный в этом вашем программировании, я накидал что-то вроде:
function doGet(e){
var content='<p>работники, находящиеся в отпуске:';
var sheet = SpreadsheetApp.getActive().getSheets()[1];
var row = sheet.getLastRow();
for(i=2;i<=row;i++) {
content =content+"<p>"+ sheet.getRange('A' + i).getDisplayValues()+" c ";
//Logger.log(sheet.getRange('B' + i).getDisplayValues());
content=content+sheet.getRange('B' + i).getDisplayValues() +" по "+sheet.getRange('C' + i).getDisplayValues() +"</p>";
}
content=content+"</p>";
return HtmlService.createHtmlOutput(content);
}
Надо заметить замечательную функцию getDisplayValues(), которая берет из ячейки данные именно в том виде, как они отображаются в таблицах, а не так, как они там хранятся, что есть 2 существенные разницы. Вкратце, функция из данных в нашей подготовленной таблице формирует html для отображения в браузере. Ну это я так думал. Довольный и счастливый, я жму Начать развертывание->Новое развертывание и получаю длинную ссылку на моё приложение и кликаю на него. Так то отображается, но вверху страницы
Вот это подарок. Да еще цвета фона+шрифт не те, что мне нужны для встраивания в сайт. А надо заметить, что встроить данные в сайт, кроме как в iframe никак нельзя. Не буду описывать долгий путь, каким я шел, сразу готовое решение. В скриптах к табличке создаем html файлы Index и Stylesheet.
Index:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include('Stylesheet'); ?>
</head>
<body>
<?!= main(); ?>
</body>
</html>
В этом файле вызываются функции include, которая обрабатывает созданные стили и main.
<style>
body {
background-color:rgb(240, 240, 240);
}
p {
font-size:16px;font-family:arial,helvetica,sans-serif; color: rgb(74, 74, 74);
}
</style>
Тут определяем стили нашей веб-страницы.В скриптах добавляем:
function doGet(e){
return HtmlService.createTemplateFromFile('Index').evaluate().setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
Вот это .setXFrameOptionsMode - это важно, без этого в iframe вашего сайта работать ничего не будет.То, что ранее было doGet() теперь main() c отличием в последней строке:
return content;
До этого return content; я догонял с час, думая почему выводится не то, что я хотел :)
После внесения изменений не забываем заново развернуть проект(Начать развертывание->Управление развертываниями->значок редактировать->выбрать Новую версию), без этого то, что были внесены изменения в скрипты, учитываться не будит (жаль, и до этого факта дойти тоже надо было)
Ну и чтобы это всё богатство отображалось в CMS, добавляем туда iframe вида:
<iframe frameborder="no" height="600" src="https://script.google.com/macros/s/AKfycby1lh7er9fzt.. (копируем ссылку, что выдал гугл при развертывании)" width="800"></iframe> Размеры меняем по вкусу.
Подводя итог, для чего вся эта возня: с помощью гуглформы набиваем когда какой работник выходит в отпуск, в таблице из данных формы формируем только актуальные данные на другом листе, скриптом преобразуем это всё в html, используя стили и возможность отображать содержимое в iframe,развертываем понаписанное как приложение, вставляем в наш сайт ссылку на приложение и видим то, что мы хотели.





MS, Libreoffice & Google docs
756 постов15K подписчик
Правила сообщества
1. Не нарушать правила Пикабу
2. Публиковать посты соответствующие тематике сообщества
3. Проявлять уважение к пользователям
4. Не допускается публикация постов с вопросами, ответы на которые легко найти с помощью любого поискового сайта.
По интересующим вопросам можно обратиться к автору поста схожей тематики, либо к пользователям в комментариях
Важно - сообщество призвано помочь, а не постебаться над постами авторов! Помните, не все обладают 100 процентными знаниями и навыками работы с Office. Хотя вы и можете написать, что вы знали об описываемом приёме раньше, пост неинтересный и т.п. и т.д., просьба воздержаться от подобных комментариев, вместо этого предложите способ лучше, либо дополните его своей полезной информацией и вам будут благодарны пользователи.
Утверждения вроде "пост - отстой", это оскорбление автора и будет наказываться баном.